
15
februarie 2018
Care este diferența dintre design-ul UX și UI?

Design-ul Interfeței Utilizatorului
Interfața cu utilizatorul (UI) este un câmp mare. Teoretic, interfața UI este o combinație de conținut (documente, texte, imagini, videoclipuri etc.), forme (butoane, etichete, câmpuri de text, casete de selectare, liste drop-down, grafic etc.) și comportament (ce se întâmplă dacă dați click / trageți / tastați).
Este nevoie de un ochi bun, multă practică, multe încercări și eșecuri pentru a deveni mai bun și pentru a o putea stăpâni. Ca designer UI, obiectivul dumneavostră este acela de a crea o interfață de utilizator care să se angajeze, frumoasă și, de asemenea, să creeze un răspuns emoțional din partea utilizatorului pentru a vă face produsele mai plăcute și mai frumoase.
Design-ul nu este numai despre învățarea folosirii Software-ului - deși este cu siguranță important. Software-ul este ca o sabie a designer-ului. Aveți nevoie de sabie pentru a lupta împotriva bătăliei, dar asta nu este tot ce trebuie să învățați să folosiți. Trebuie să înveți strategiile, procesele, trucurile și sfaturile luptei / jocului pentru a putea câștiga. În designul UI, trebuie să experimentați, să testați și să înțelegeți utilizatorii și călătoria pe parcursul utilizării produsului.
Beneficiile unui produs bine conceput sunt că veți avea o rată de retenție mai mare a utilizatorului.
Lucruri de reținut despre crearea interfeței uimitoare
1. Pe ecran, prima dată oamenii vor citi întotdeauna ce este mai mare, mai îndrăzneț și mai strălucitor.

Aceasta este natura umană. Atenția noastră este programată în așa fel încât să vedem prima dată ceea ce este mai mare, mai îndrăzneț și mai strălucitor. Și apoi atenția se mută la lucruri mai mici, mai puțin îndrăznețe și mai puțin strălucitoare. Ca designer, puteți utiliza aceste informații pentru a trata experiența utilizatorului.
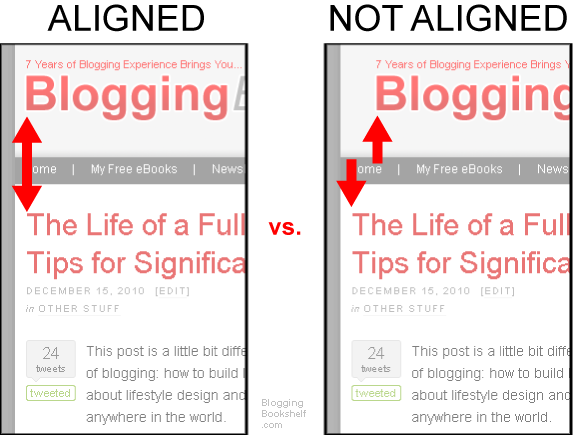
2. Importanța alinierii.
Alinierea este un aspect fundamental al design-ului UI. Un principiu important de design este: minimizarea numărului de linii de aliniere. Îmbunătățește lizibilitatea și face design-ul mai plăcut pentru ochi.

În imaginile de mai sus, imaginea din stânga are o linie aliniată. În timp ce imaginea din partea dreaptă are 4 linii aliniate.
3. Deveniți un arhitect de atenție.
Iată două modalități de a interpreta acest lucru:
- Trebuie să atrageți atenția utilizatorului asupra design-ului;
- Trebuie să acordați atenție fiecărui lucru mic din desenele dumneavoastră.
Pentru a fi un designer minunat, trebuie să faceți ambele. Cea din urmă modalitate, vă permite să o obțineți pe prima.
UI Design vizează adaptarea experienței utilizatorilor prin orientarea atenției către diferite lucruri importante.
Modalități de utilizare a textului pentru a atrage atenția utilizatorului:
- Faceți dimensiunea sa mai mare sau mai mică;
- Culoare mai accentuată sau mai strălucitoare. Sau faceți-l dezactivat;
- Utilizați un tip de caractere cu greutate mare față de ceva subțire;
- Marcați cu majuscule sau cu litere mici câteva cuvinte;
- Măriți distanța dintre fiecare pentru a mări dimensiunea globală a cuvintelor.
Cel mai important lucru la proiectare este testarea! Asigurați-vă că încercați diferite lucruri: culori, fonturi, tonuri, unghiuri, aliniere, aspect etc. Experimentați cu diferite modele, astfel încât să puteți iniția o călătorie de utilizator folosind diverse modalități de a atrage atenția.
Design-ul Experienței Utilizatorilor
Experiența utilizatorilor (UX) este de a crea experiențe "fără durere" și experiențe plăcute.
Iată 7 întrebări pentru a vedea dacă UX-ul produsului dumneavostră este bun:
- Utilizabilitate: Pentru ce folosește utilizatorul aplicația mea? Care este funcționalitatea principală a aplicației mele? Ce trebuie să fac bine pentru ca aplicația mea să fie utilizată? Acum, cum pot să minimizez numărul de pași pe care trebuie să-l realizeze utilizatorul în cadrul aplicației mele? Care este principalul lucru pe care utilizatorii mei doresc să-l realizeze cu aplicația mea? Cum pot face experiența în a realiza acest lucru la fel de neted, rapid și plăcut?
- Profilul utilizatorilor: Trebuie să știți cine sunt utilizatorii dumneavoastră și ce doriți să obțină utilizând aplicația. Cel mai bun mod de a face acest lucru este prin profilarea utilizatorilor. Trebuie să faceți câteva exerciții de gândire pentru a vă înțelege piața. Întrebarea principală care trebuie păstrată în continuare: Care este funcționalitatea principală a aplicației mele? Profilul utilizatorilor dumneavoastră să reevalueze continuu această întrebare.
- Solicitarea permisiunilor: dacă aplicația dumneavoastră mobilă are notificări push, necesită servicii de localizare, integrare cu medii sociale, e-mailuri etc., știți că aveți nevoie de permisiunea utilizatorului pentru un mesaj de alertă care apare pe ecran atunci când utilizează aplicația. În loc să întrebați imediat, aspect ce ar copleși utilizatorul, utilizați efectul Benjamin Franklin. Înainte de ai cere cuiva o favoare mare, cere-i o mică favoare. Și încet, încet ghidul către o anumită direcție.
Asigurați-vă că aplicația dumneavoastră trimite notificarea de permisiune numai atunci când utilizatorul este pe cale să utilizeze acea facilitate, și nu atunci când lansează aplicația. - Formă vs funcție: Design-ul nu este întotdeauna cu privire la formă - schema de culori frumoasă, fonturile, aspectul și altele asemenea. Este vorba despre funcționalitate. Intotdeauna du-te pentru funcție, înaintea formei.
- Coerență: Sunt coerent în toată aplicația mea? Aplicația mea este compatibilă cu marca mea? Incoerența în design creează confuzie. Un utilizator confuz este un utilizator nefericit. Gândiți-vă la coerență, nu doar în ceea ce privește aspectul, ci și funcționalitatea.
- Simplitate: Pot să simplific? Asigurați-vă că aplicația dumneavoastră este bună pentru bunica, adică faptul că persoanele în vârstă o pot înțelege și o pot folosi. O aplicație confuză ar fi rânduri peste rânduri de butoane, o mulțime de culori diferite și o interfață de utilizator bine împachetată.
- Nu mă face să mă gândesc: fac lucrurile dificile pentru utilizatorul meu? Oamenilor nu le place să fie confuzi.
Când programăm, încercăm să facem codul nostru cât mai ușor și cât mai eficient posibil.
Când proiectăm, încercăm să facem interfața cât mai clară și mai puțin confuză cu putință. Și frumoasă!
Încercați să vă faceți cât mai clară formularea.
Puncte de notat pentru un mare UX:
-
Să nu aveți tutoriale lungi la lansarea aplicației, explicând cum se utilizează aplicația. În schimb, doriți să oferiți utilizatorilor, informații despre cum și când este necesar. Faceți-o contextual. Oferiți sfaturi și sugestii. Încercați să creați un design în care utilizatorul să identifice aplicația în câteva secunde fără a avea nevoie de un tutorial explicit. Aici vin principiile intuitive de design!
-
Atunci când ceva este atât de înrădăcinat în mintea utilizatorilor de dispozitive mobile, cum ar fi trasul din partea de sus pentru a reîmprospăta aplicația sau prindeți pentru a mări - respectați acele reguli pentru aplicația dumneavoastră, și nu folosiți aceste acțiuni pentru alt scop.
-
Nu tratați utilizatorii ca niște "cutii". Nu dați un pop-up / alertă utilizatorului pentru a confirma o acțiune frecventă. Solicitați o confirmare numai pentru acțiunile dăunătoare pe care utilizatorii le-ar putea regreta, cum ar fi ștergerea a ceva sau efectuarea unei achiziții.
Ferestrele și alertele inutile întrerup fluxul și duc la o experiență nefavorabilă a utilizatorului. Nu-i face pe clienții tăi să se simtă prost.
Source: https://medium.freecodecamp.org/whats-the-difference-between-ux-and-ui-design-2ca8d107de14

