
05
august 2020
Cele mai bune 5 Framework-uri de aplicații hibride
Care credeți ca va fi cel mai bun Framework de aplicații hibride din anul viitor?
Trecerea de la aplicațiile desktop la aplicațiile mobile nu a fost întâmplătoare, ci treptat. Aplicațiile mobile sunt o modalitate mai rapidă de a ajunge la un public mai larg și mai eterogen. Vorbind despre aplicații mobile, există diverse aspecte legate de dezvoltarea aplicațiilor mobile care asigură succesul. Lucruri precum Framework, platformă, ASO etc. sunt responsabile de triumful aplicațiilor mobile.
Când vorbim despre Framework, se ajunge la aplicații native contra aplicațiilor hibride. Aici vom vorbi în special despre Framework-ul aplicațiilor hibride și despre cele mai bune, dar înainte de aceasta, poate fi necesar să te obișnuiești cu diferențele de bază pentru a continua. Pentru dezvoltatorii care sunt conștienți știu care dintre ei să fie înrădăcinată, dar pentru cei care nu știu, următoarele explică diferențele dintre cei doi.
Framework de aplicații nativ vs hibrid - Cunoașteți diferența
Aplicațiile native sunt dezvoltate în mod singular pentru platformele lor inerente, fie iOS, fie Android. O aplicație nativă pentru Android va fi scrisă folosind Java sau Kotlin și o aplicație nativă pentru iOS cu Objective-C sau Swift. Cele Android pot fi respectate de aplicațiile Android Studio și iOS cu Xcode. Aplicațiile native sunt cele mai rapide, dar în același timp scumpe. Aplicația scrisă pentru o platformă nu poate fi utilizată de cealaltă. De exemplu, o aplicație scrisă în Kotlin nu poate rula pe platformele iOS și invers.
Hybrid de dezvoltare a aplicației hibrid poate fi definit ca un amalgam de evoluții native și a aplicației web, astfel numele hibrid. Deoarece aplicațiile hibride sunt dezvoltate pentru mai multe platforme, veți avea nevoie de cel mai bun Framework de platformă. Aceste aplicații sunt dezvoltate folosind tehnologii web, inclusiv HTML, JavaScript și CSS. Sunt mai ușor și mai rapid de construit decât nativii, dar nu sunt mai rapide decât ei. Puține avantaje ale dezvoltării de aplicații mobile hibride includ economii de costuri și o bază de cod unică cu care puteți dezvolta fiecare aplicație pentru mai multe platforme.
Există multe alte aspecte pentru aplicațiile Native vs Hybrid, dar mai sus sunt punctele cheie pentru separarea celor două.
Revenind la Framework-urile hibride pentru aplicații mobile, pentru a obține cele mai bune dintre ele, aveți nevoie de Framework-uri foarte avansate și excepționale. De aceea, vă oferim opțiuni în care puteți decide ce Framework vi se potrivește cel mai bine.
5 Framework-uri de aplicații hibride grozave pentru dezvoltarea aplicației
1. Ionic - Rapid, ușor și popular Framework de aplicații
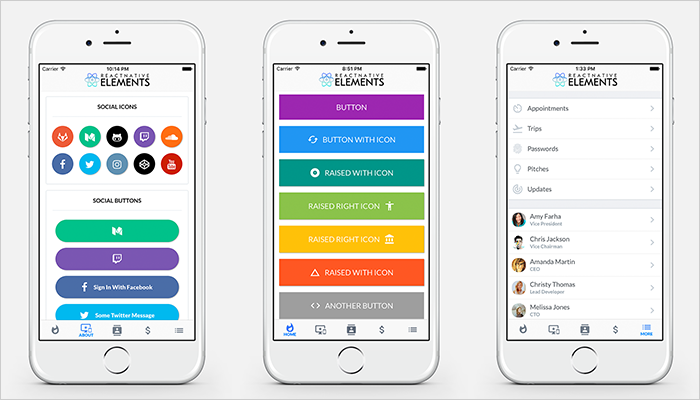
Când vorbim despre dezvoltarea aplicațiilor hibride, Ionic se numără printre cele mai populare Framework-uri care există astăzi. HTML front-end este construit pe AngularJS și Cordova folosind cele mai optimizate API-uri, inclusiv Shadow DOM și Elemente personalizate. Integrarea oficială cu Vue (pentru asistență) este în derulare. Cu Ionic, veți găsi destul de ușor să construiți PWA sau aplicații Web progresive. Învățarea Ionic este de fapt ușor pentru dezvoltatori și face plăcută utilizarea Framework-ului.
Are o bibliotecă bogată, cu clădire front-end, împreună cu componente de interfață pentru utilizatori de premieră, care permit unui dezvoltator să creeze PWA-uri de top. De asemenea, permite dezvoltatorilor să creeze design-uri fantastice și reprezentări grafice în aplicații. Aspecte de design UI precum design și plasare de imagini, tipografie, teme inovatoare etc.
Ionic CLI (Command Line Interface) este un mediu / instrument care vă ajută să dezvoltați aplicații hibride construite cu TypeScript și Node.js. Te ajută să instalezi Framework-ul și să primești actualizări periodice. Ionic CLI vă oferă un server de dezvoltare care este încorporat, instrumente de depanare împreună cu alte facilități.
Cerințele minime sunt Android 4.1 și iOS 7. Ionic a ajutat peste 5 milioane de aplicații să ia geneză.

Avantaje
- Aplicațiile create nu sunt complicate cu actualizări ușoare.
- Nu va trebui să alocați ore prelungite pentru a lucra la Framework, deoarece folosește o mulțime de concepte unghiulare pentru a cataliza procesul.
- Are funcționalități native.
- Multitudine de componente UI.
- Setări pre-generate de aplicații cu machete creative.
- Extrem de popular.
Dezavantaje
- Testarea devine intrinsecă în momentele în care browserul nu oferă informațiile corecte cu privire la împrejurimile smartphone-ului.
- Fără reîncărcare la cald.
- Prea dependent de plugin.
- Nu este cel mai bun pentru aplicații grele.
Exemple
- Sworkit
- McDonald’s Türkiye
- ChefSteps
- Diesel
- National Museum of African American History and Culture
Site web: https://ionicframework.com/
2. React Native - Framework-ul de aplicații mobile hibrid plăcut de dezvoltatori
Dezvoltat ca platformă de dezvoltare a interfeței web în 2013, React Native a fost lansat oficial pentru a dezvolta aplicații mobile hibride în 2015. Framework-ul creat de Facebook a câștigat o reputație destul de bună în acest an, care este de așteptat să continue și pe tot parcursul anului 2020. Mulți adânc reacționează nativ împotriva ionicilor, deoarece le consideră alternative. În timp ce experții susțin că Ionic duce la o performanță de utilizare mai bună și la performanțe în rândul aplicațiilor, React Native, pe de altă parte, oferă utilizatorilor o experiență aproape nativă în rândul aplicațiilor cu mai multă stabilitate. React Native are un potențial imens de a deveni cel mai bun cadru hibrid pentru dezvoltarea aplicațiilor în următorii ani.
Comanda asupra React Native depinde pur și simplu de utilizarea sa. Ceea ce înseamnă că este un dezvoltator este posibil să nu obțină expertiză asupra acestuia în primele câteva utilizări. Unul trebuie să petreacă ceva timp cu Framework-ul pentru a înțelege modelul reactiv. Dar mai mult decât atât, sunt caracteristicile UI restricționate și funcțiile native care îi obligă pe dezvoltatori să codifice din ce în ce mai mult. Desigur, având în vedere că există o mulțime de lucruri grozave pe care trebuie să le înveți și cu ea.
Printre Framework-urile de dezvoltare a aplicațiilor, React Native este utilizat pe scară largă pentru a crea aplicații iOS și Android. Cu o singură bază de cod JS, permite dezvoltatorilor să realizeze aplicații mobile inovatoare. Dezvoltatorii care vorbesc frecvent în Java și Swift adoră să lucreze la cadrul React Native. Este livrat cu module și componente native, care ajută la creșterea performanței unei aplicații.
Multe companii autohtone reacționează adoptând cadrul pentru a elimina aplicațiile hibride la nivelul următor. Branduri precum Facebook, Instagram, 2048 Discovery VR, Gyroscope etc. folosesc acest Framework pentru a dezvolta aplicații de talie mondială.

Avantaje
- Economisirea cheltuielilor cu reutilizarea codului maxim.
- Redarea codului autohton.
- Node.Js acceptate.
- Identificarea ușoară a erorilor.
- Instalarea NPM Packet Manager (NPM) facilitează utilizarea pentru dezvoltatorii în devenire.
- Reîncărcare în direct cu două ecrane - una pentru modificarea codului și a doua pentru previzualizarea modificărilor.
- Timpul necesar pentru finalizarea procesului de dezvoltare este foarte mic.
- O mulțime de plugin-uri pentru a permite compatibilitatea cu componentele hardware ale unui dispozitiv.
Dezavantaje
- Nu este cel mai bun pentru aplicațiile care au numeroase ecrane, tranziții UI, efecte speciale grele și o mulțime de interacțiuni.
- Necesită îmbunătățirea accesării componentelor hardware.
- Deficiențe sub formă de componente de navigație.
- Module personalizate insuficiente.
Exemple:
- Bloomberg
- Airbnb
- UberEATS
- 2048
- Wix
- Tesla
- Skype
Site web: https://facebook.github.io/react-native/
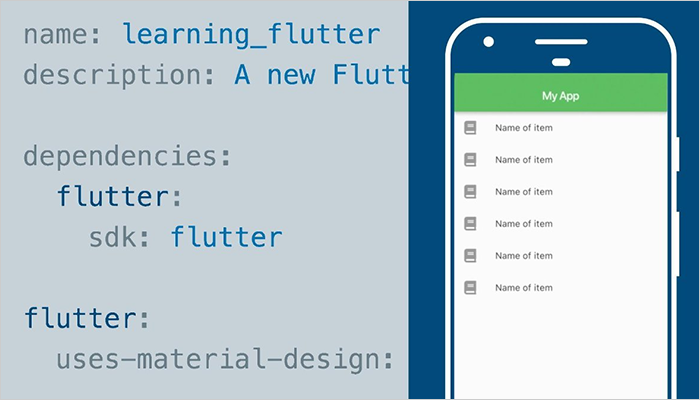
3. Flutter - platforma open-source de mare putere Google
În ultimii doi ani s-au înregistrat foarte multe sugestii în ceea ce privește Flutter. SDK-ul pentru sursa deschisă de premieră Google a câștigat respectul dezvoltatorilor din întreaga lume. Flutter folosește limbajul puternic Dart, un alt opus magnific al motorului de redare Google și C ++. Framework-ul de aplicații mobile hibride folosește de asemenea Skia, un motor de redare 2D pentru a crea imagini. Este rapid și ajută la crearea de biblioteci și widget-uri superbe.
Flutter permite dezvoltatorilor să creeze aplicații cu valoare productivă ridicată, deoarece are o singură bază de cod pentru Android și iOS. Face loc creării de interfețe interioare de înaltă creativitate, cu modele flexibile și permite interacțiuni convingătoare, ceea ce duce la crearea de MVP-uri strălucitoare (prototipuri). De aceea, marile branduri doresc ca Flutter să își dezvolte aplicațiile.
Există ceva despre inovațiile Google, deoarece fiecare nouă dezvoltare a lor, deoarece un subiect fierbinte de discuții între forumurile tehnologice. Nume mari precum Alibaba, Birch Finance, Hamilton Musical etc. au adoptat Flutter pentru a crea aplicații puternice și captivante. Și din moment ce oferă posibilitatea de a învăța o limbă nouă (Dart), a fost creat o mulțime de hype și locuri de muncă pe piață. Tot mai multe companii de dezvoltare de aplicații adoptă Flutter pentru a dezvolta aplicații hibride captivante pe care utilizatorul le va plăcea să le utilizeze. Flutter și Fuchsia vor lucra împreună!
DA, ai auzit bine. Fuchsia, care este noul puternic sistem de operare mobil al Google, va avea aplicația dezvoltată prin intermediul Flutter SDK.

Avantaje
- Alegerea apexă pentru dezvoltarea multiplelor platforme.
- Fulgerul repede.
- Funcții de reîncărcare la cald, care permit codificatorilor să vadă imediat modificările din aplicație.
- Proiecte UI netede cu elemente de design neortodoxe.
- Alegere absolută pentru MVP.
- Scrierea codurilor dinamice.
- Oferă widget-uri proprii.
- Compatibil cu Fuchsia.
Dezavantaje
- Foarte nou, s-ar putea să aibă încă mult teren de acoperit.
- Lipsa datelor de completare a profilului (iOS).
- Aplicațiile create prin Flutter au o dimensiune (în medie) cu 40% mai mare decât aplicațiile native.
- Dezvoltatorii trebuie să învețe Dart înainte de a utiliza Flutter.
- Unele caracteristici au un suport minim.
Exemple:
- Google Ads
- Alibaba
- Cryptograph
- Birch Finance
- Watermaniac
- Hookle
- Coach Yourself
- Reflectly
Site web: https://flutter.dev/
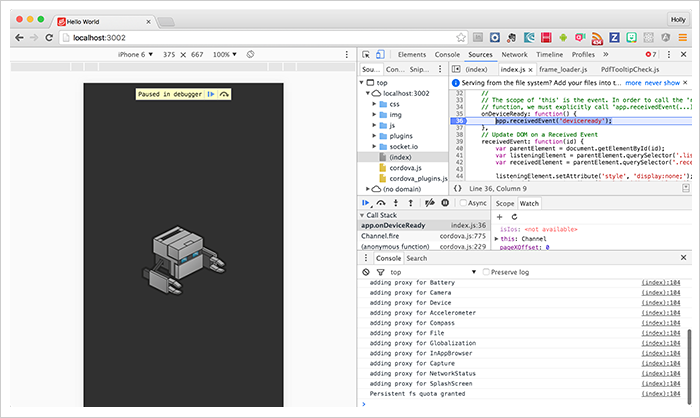
4. PhoneGap- Framework simplu de aplicații hibride, dar puternic
Cu atât de multe aplicații mobile hibride foarte bune, de ce un dezvoltator (încă) ar prefera PhoneGap? Mai întâi spuneți-ne ce este.
PhoneGap este, de asemenea, cunoscut sub numele de Apache Cordova, deoarece este susținut de Framework-ul Cordova și Adobe. Unul dintre cele mai bune Framework-uri hibride de aplicații, aplicațiile pot fi scrise cu JavaScript, CSS3, HTML5 de către dezvoltatori. PhoneGap oferă o compatibilitate fiabilă a multiplelor platforme cu un singur cod pentru toate platformele. Acest lucru reduce eforturile unui dezvoltator și facilitează progresul acestuia. Este destul de rentabil și o alegere excelentă dacă aplicațiile trebuie dezvoltate cu restricții bugetare. PhoneGap are câteva alte funcții demne, precum și un acces mai mare la API-urile native, un suport puternic pentru backend, biblioteci UI notabile care pot actualiza interfața și multe altele. Mai presus de toate, are încredere Adobe.
O caracteristică interesantă a PhoneGap este „Build”. Acum ce este? Build este compilatorul său cloud care poate compila aplicații chiar și fără niciun SDK instalat. Cu ajutorul Framework-ului de dezvoltare mobilă PhoneGap, un dezvoltator poate modela o aplicație mobilă hibridă cu caracteristici puternice și complet personalizate. Aceste aplicații au potențialul de a ajunge la un public mai larg, limitat și funcționează cu eficiență totală. Cea mai bună utilizare a PhoneGap poate fi văzută atunci când un dezvoltator continuă să creeze o aplicație web mobilă care nu sunt complexe, destul de ușor de utilizat și de înțeles. Și dacă există o criză de numerar, ce este mai bine decât PhoneGap?

Avantaje
- Simplu de învățat.
- Este compatibil cu o singură bază de coduri pentru platformele iOS, Android și Windows 7.
- Sistem robust de backend.
- Extrem de flexibil, deoarece acceptă HTML5, JavaScript și CSS3.
- Accesează componentele hardware ale sistemului, cum ar fi aparatul foto, accelerometrul, busola de navigație etc, fără a altera funcțiile de design (UI).
- Testarea rapidă poate fi efectuată cu ușurință
- Ușor compatibil cu arhitectura de plugin-uri.
Dezavantaje
- Aplicațiile pot fi tentativ mai lente.
- Populară în special în întreprinderile mai mici.
- Nu acceptă fiecare funcționalitate.
- Prezintă semne de eficiență în timp ce lucrați cu aplicații native.
- Mai puține widget-uri UI pre-construite.
Exemple:
- FanReact
- TripCase
- My Heart Camera
- Untappd
- Hockey Community
- Bit Timer
- METAR Reader
Site web: https://phonegap.com/
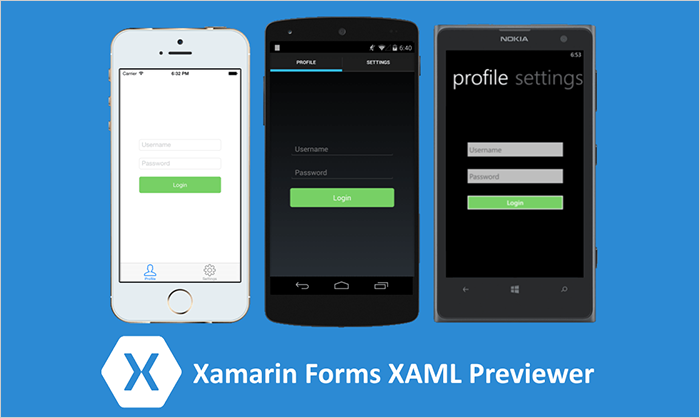
5. Xamarin - Un întreg ecosistem Framework pentru dezvoltator
Un alt Framework important de aplicații hibride achiziționat de gigantul software Microsoft, Xamarin este unul dintre cele mai inteligente Framework-uri folosite de dezvoltatori. A fost scris folosind C#, care este mai modern și are îmbunătățiri față de Java și Objective-C. Dar ceea ce face Xamarin atât de unic încât are mijloacele de a include bibliotecile pentru Java, C ++ și Objective-C direct. De fapt, asamblarea de biblioteci a lui Xamarin este uriașă. Framework-ul este redus costul explicit și oferă probleme minime bugetare.
În cazul în care devine interesant, Xamarin concurează deseori cu React Native pentru cel mai înalt loc. Se datorează faptului că dezvoltatorii caută modalități creative de a construi aplicații hibride, echilibrând atât creativitatea, cât și bugetul cu proporții egale.
Xamarin poate fi utilizat pentru a dezvolta aplicații hibride pentru iOS, Android și Windows. Se știe că oferă o performanță egală și un UX al unei aplicații native. Cu controalele lor UI native, aplicațiile Xamarin prezintă o abilitate absolută. Instrumentele Xamarin Mac sunt un nume repetat printre instrumentele hibrid de dezvoltare a aplicațiilor. Interesant este că se știe că urmează principiul WORA, care se extinde la scrieți o dată, alergați oricând. Pe forumul oficial al Xamarin și pe site-urile terță parte, are o comunitate uriașă și primește și un sprijin substanțial.
Configurarea Xamarin este floare la ureche. Dezvoltatorii trebuie să descarce instalatorul Xamarin și să-l execute. După finalizarea instalării, trebuie să continue configurația unde trebuie să furnizeze unde se află Android SDK și Java. După finalizarea procedurii, dezvoltatorii trebuie să meargă Xamarin Studio pentru a-și crea conturile private și pentru a urma regulile afișate. Odată terminat, Framework-ul este gata de utilizare.

Avantaje
- Caracteristici UI native.
- Peste 95% din cod este reutilizabil pentru diferite platforme.
- Aplicațiile se conectează excelent cu componentele hardware prin intermediul pluginurilor, fără a împiedica performanțele dispozitivului.
- Cu Xamarin Studio, Xamarin SDKs, Xamarin Test Cloud și Xamarin Insights, are propriul său ecosistem complet dezvoltat.
- Oportunități mai largi de învățare.
- Performanță continuă fără a fi instabilă.
- Integrare ușoară API.
- Locul pentru dezvoltarea platformelor încrucișate.
- Prototipare rapidă a GUI .
- Partajare excelentă și întreținere de cod.
Dezavantaje
- Foarte scump în comparație cu orice alt Framework de aplicații web mobile.
- Nu mulți dezvoltatori știu să folosească Xamarin.
- Limitări specifice platformei în Android și iOS.
- Codurile aeriene - nu pot permite o integrare lină.
- Adăugare suport API.
- Nu este ideal pentru dezvoltarea jocului.
Exemple:
- StoryO
- The World Bank
- Fareboom
- Olo
- Just Giving
- Skulls and Shogun
- Insightly CRM
- CA Mobile
Site web: https://dotnet.microsoft.com/apps/xamarin
Alte Framework-uri populare de aplicații hibride:
- Framework 7
- Intel XDX
- Sencha Touch
- Mobile Angular
- Appcelerator Titanium
- Nativescript
- jQuery
- Firebase
Sursa: www.mobileappdaily.com

