
02
februarie 2021
Erori de site-uri multi-language pe care le fac majoritatea webmasterilor
Internetul oferă unei companii puterea de a concura la nivel global. Au trecut vremurile în care singurul tău concurent era celălalt magazin de peste drum. Dacă vindeți produsele sau serviciile pe un site web, aveți puterea de a vă extinde rapid dincolo de granițele țării dvs., fără a cheltui milioane de dolari pentru deschiderea de noi magazine fizice.
Dar, pentru a face acest lucru, trebuie să vorbiți limba lor maternă sau preferată. Și, pentru a vorbi limba lor, trebuie să traduceți site-ul dvs. web. Aparent, crearea unui site web în mai multe limbi este unul dintre cele mai dificile lucruri din domeniul marketingului digital. SEO internațional este destul de greu! Pe lângă traducerea corectă, puteți întâlni multe alte probleme tehnice, majoritatea referitoare la indexarea și afișarea incorecte a versiunilor lingvistice de către Google.

Și mai mult, Google a schimbat recent modul în care afișează site-uri web la nivel internațional. Nu mai puteți vedea rezultatele într-o altă țară, accesând pur și simplu versiunea sa Google. În schimb, trebuie să parcurgeți setările de căutare și să selectați țara și limba specifice. Acest lucru arată interesul Google de a face rezultatele căutării mai relevante în funcție de locație, deci este mai important ca niciodată să rezolvi totul!
În acest mic ghid internațional de SEO, vom încerca să rezolvăm unele dintre problemele mai complicate legate de site-urile web multilingve și, sperăm, să aruncăm o lumină asupra celor mai frecvente greșeli hreflang și a altor probleme generale de site-uri web multilingve pe care webmasterii le fac atunci când încep să se extindă pe plan internațional.
- Probleme tehnice multilingve SEO și Hreflang
- Implementarea greșită a atributelor rel = ”alternate” și hreflang
- Conflicte, implementare greșită și confuzie în ceea ce privește eticheta rel = „canonică”
- Probleme de redirecționare geografică și IP
- Utilizarea etichetei Robots.Txt sau fără index pe paginile traduse
- URL-uri de semnalizare a selectorului de limbă
- Adrese URL în limba engleză pentru alte limbi
- Gândiți-vă și la alte motoare de căutare
- Concentrarea tuturor legăturilor numai pe versiunea principală
- Afișare și conținut Probleme în mai multe limbi care afectează UX
- Utilizarea software-ului de traducere automată a site-urilor web
- Nu efectuează cercetarea cuvintelor cheie
- Neavând conștientizare culturală
- Nu traduce complet Captchas
- Încercarea de a clasifica o pagină în limba engleză peste tot folosind HREFlang
- Fonturi și diacritice
- Neglijarea rețelelor sociale
Probleme tehnice multilingve SEO și Hreflang
Problemele tehnice din site-urile web multilingve sunt mai frecvente în versiunile personalizate. S-ar putea să nu fie întotdeauna vina webmasterului, dar atâta timp cât aveți informațiile și lăsați problemele acolo, nu aveți nicio scuză. Iată câteva dintre cele mai frecvente probleme tehnice de pe web și cum să le remediați corect.
Implementarea greșită a atributelor rel = ”alternate” și hreflang
Oh, hreflangs! Studiile arată că aproximativ 75% la sută din implementările hreflang au greșeli în ele. Sincer să fiu, în timp ce căutam exemple online, multe site-uri web multilingve nici măcar nu au implementat deloc hreflang-ul!
Aceasta este o preocupare, deoarece nu numai că acest lucru vă împiedică să vă poziționați în alte țări, ci și diluați conținutul site-ului dvs. web, făcându-l să pară mai puțin relevant în ochii Google.
Deci, ce este acest atribut hreflang? Ei bine, în teorie, este destul de simplu:
Atributul hreflang este un mod de a spune Google „Hei, am o altă versiune localizată a site-ului meu aici și este în această limbă”.
Iată un videoclip de la SEJ în care Bill Hunt explică exact ce este HREFlang și cum să îl folosești corect.
Desigur, dacă nu îl utilizați, Google este probabil capabil să descopere lucrurile singur. Dar site-urile multilingve care ajută Google să descopere lucrurile mai ușor sunt cunoscute pentru a obține un impuls în clasament! Iată un exemplu bun din SeerInteractive care arată o creștere a traficului după ce atributul hreflang a fost implementat corect:

Grafic de la Seer Interactive care arată o creștere a traficului după implementarea corectă a HrefLang
Iată cele mai frecvente greșeli pe care oamenii le fac atunci când implementează atributul hreflang:
Fără atribut hreflang: Desigur, prima regulă ar fi să aveți adnotarea hreflang în HTML. După cum am spus, am găsit multe exemple care nu conțin deloc atributul. Iată doar una dintre ele:

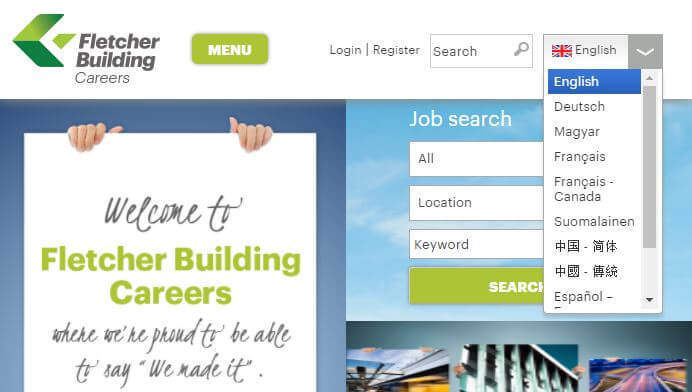
Hreflang lipsește pe fbcareers.com
Deși puteți vedea clar că acestea oferă site-ul web în mai multe limbi, atributul hreflang nu se găsește nicăieri în codul sursă HTML:

Ieși, ieși, oriunde te-ai afla! Buna ziua? Domnule Hreflang? Esti aici? ...
Fără adresă URL de auto-referință: pe pagina oficială Google despre site-uri web în mai multe limbi, este clar indicat că trebuie să utilizați un atribut hreflang rel = „alternativ” de auto-referință.
Dacă aveți versiuni în mai multe limbi ale unei adrese URL, fiecare pagină de limbă ar trebui să identifice versiuni în diferite limbi, inclusiv ea însăși. De exemplu, dacă site-ul dvs. oferă conținut în franceză, engleză și spaniolă, versiunea spaniolă trebuie să includă un rel="alternate" hreflang="x" link pentru el în plus față de linkurile către versiunile franceză și engleză. În mod similar, versiunile în engleză și franceză trebuie să includă fiecare aceleași referințe la versiunile în franceză, engleză și spaniolă. |
|
 |
|
| https://support.google.com/webmasters/answer/189077?hl=ro | |
Iată un exemplu de site căruia îi lipsește eticheta auto-referențiată hreflang.

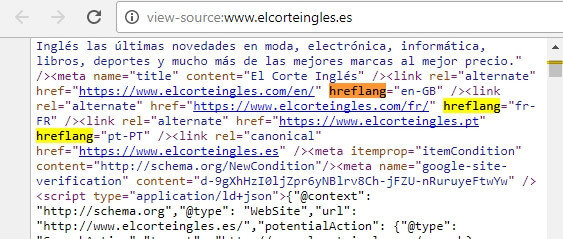
Site-ului web elcorteingles.es lipsește atributul auto-referențiat spaniol hreflang
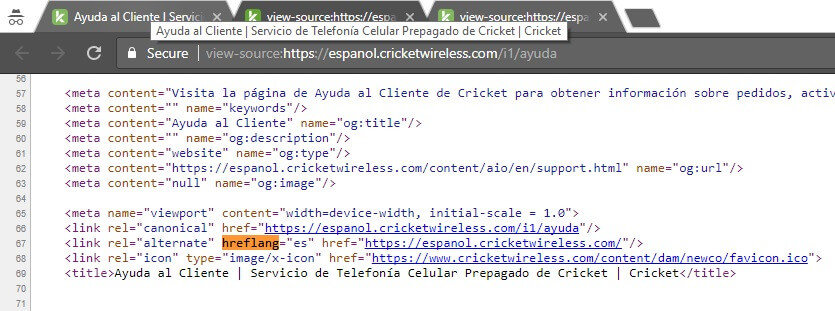
Într-un alt exemplu, puteți vedea din titlu că textul este în limba engleză și că atributul englez hreflang lipsește din pagină. Cu toate acestea, pagina indică în mod clar versiunea spaniolă a site-ului web.

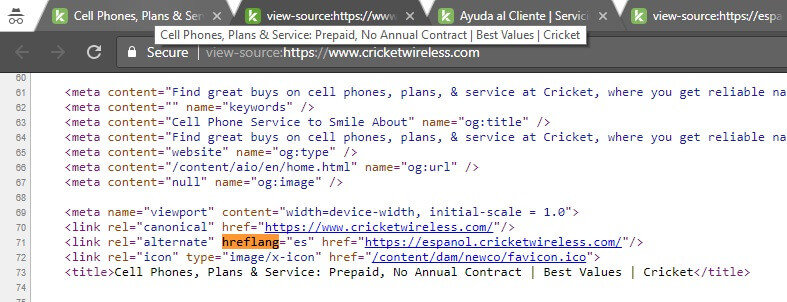
Lipsește atributul engleză hreflang auto-referențiat pe cricketwireless.com
Ce este și mai rău în acest caz este că eticheta de link care conține versiunea spaniolă este statică și este implementată în șablonul principal al întregului site web. Aceasta înseamnă că fiecare pagină va avea același atribut hreflang, înșelând continuu Google și dăunând site-ului web.

Versiune spaniolă a site-ului web cu hreflang auto-referențiat, dar lipsă hreflang în limba engleză
După cum puteți vedea mai sus, de data aceasta avem atributul de auto-referință, dar acum ne lipsește atributul care specifică versiunea în limba engleză pe care am văzut-o mai devreme.
În acest caz, implementarea corectă ar include ambele versiuni, ca aceasta:
<link rel = ”alternate” hreflang = ”ro” href = ”https://www.cricketwireless.com/” />
<link rel = ”alternate” hreflang = ”es” href = ”https://espanol.cricketwireless.com/” />
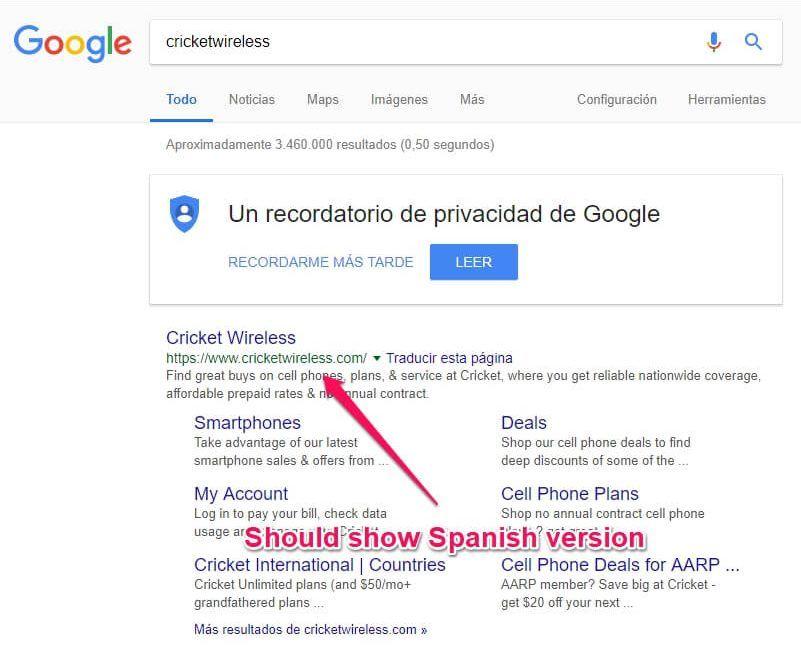
Pentru a dovedi că implementarea proastă nu te va duce acolo unde vrei să fii, am selectat SUA drept regiune în Chrome, spaniola ca limbă și apoi am căutat fără fir cricket.

Google afișează versiunea în engleză în căutarea în spaniolă
După cum puteți vedea, rezultatul nu este subdomeniul spaniol dorit. Deși webmasterul a specificat versiunea spaniolă, ei au ratat celelalte reguli. Am efectuat această căutare și în regiunea spaniolă, iar rezultatele căutării Google au fost aceleași.
Deci, dacă doriți ca site-ul dvs. web să se claseze bine în toate regiunile în toate limbile, asigurați-vă că aveți setate etichetele de returnare hreflang, astfel încât Google să poată afla ce pagini web sunt legate între ele.
Nu în antet: dacă etichetele dvs. de returnare a atributului hreflang nu sunt găsite în antet, Google va analiza practic întreaga pagină și va încerca să descopere lucrurile de la sine înainte de a-și da seama că răspunsul a fost chiar sub nas. Asigurați-vă că îl aveți între etichetele de deschidere și de închidere.
Un atribut hreflang care specifică versiunea franceză a unui site web ar trebui să arate astfel:
<link rel = ”alternate” hreflang = ”fr” href = ”http://www.yourwebsite.com/fr/” />
Este similar cu etichetele de link care inserează fișiere JavaScript sau CSS. De asemenea, puteți utiliza un sitemap sau un antet HTTP pentru fișiere non-HTML. Cu toate acestea, eticheta de link din secțiunea <head> a site-ului dvs. web este versiunea recomandată.
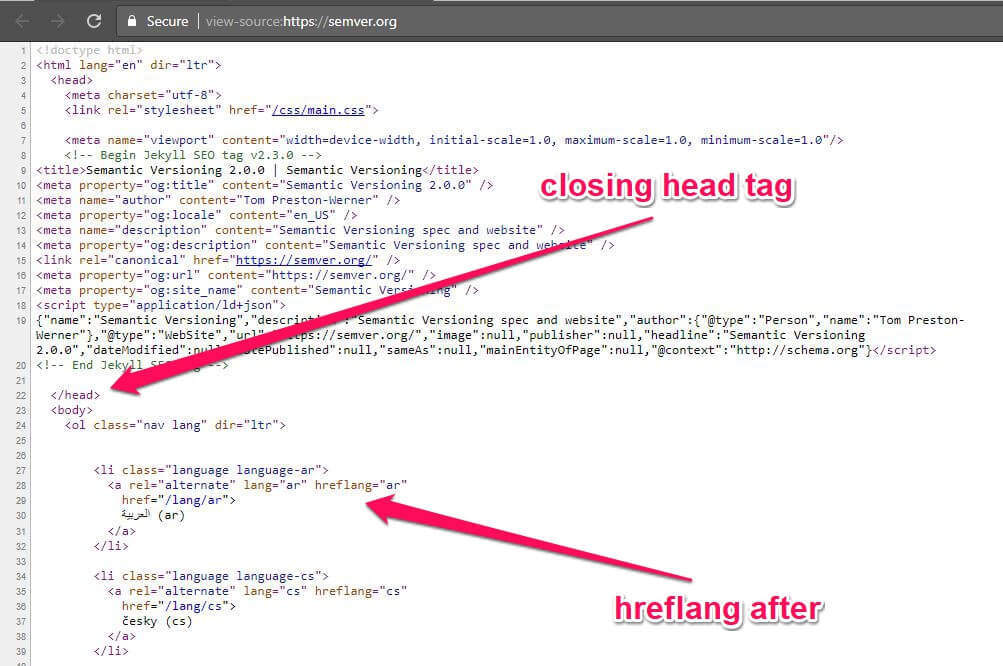
Iată o implementare cu adevărat ciudată, în care etichetele se află în afara secțiunii cap și în interiorul unei etichete <li> în loc de una <link>. Ciudat și interesant, dar cu siguranță nu este modul corect de a o face.

Implementare de limbaj ciudat pe semver.org
Nu face asta! Utilizați eticheta de link așa cum s-a menționat mai sus!
Adrese URL relative: Google poate interpreta greșit adresele URL relative, deci asigurați-vă că le faceți absolute (https://siteulvostru.com/specific-page în loc de doar / specific-page /). Dacă pagina este 404 sau o adresă URL relativă, ar putea exista probleme la indexarea generală a versiunii în limba dvs.
Nu am putut găsi un alt exemplu, dar puteți arunca o privire la exemplul de mai sus de la semver.org, unde adresele URL din hreflang deja implementat prost sunt relative (/ lang / ar) în loc de absolute.
Implementarea corectă în acest caz ar fi <link rel = ”alternate” hreflang = ”ar” href = ”https://semver.org/lang/ar/” />.
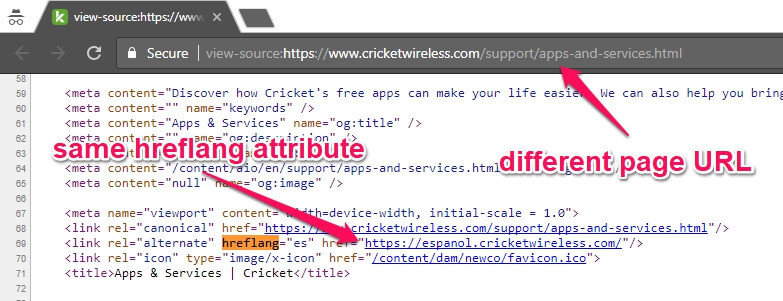
Nu indică o pagină specifică: fiecare pagină trebuie să indice omologul specific într-o altă limbă, nu întreaga versiune în limba străină. Nu am putut găsi un alt exemplu, dar putem folosi unul anterior. Deoarece există un singur atribut hreflang pe întregul site web, diferite pagini indică de fapt rădăcina acelei versiuni lingvistice, indiferent de pagina sau versiunea lingvistică în care vă aflați.

Pagina specifică hreflang atribuie puncte către rădăcina versiunii lingvistice
Dacă implementați o etichetă de link nedinamică în șablonul de antet al site-ului dvs. web, toate paginile vor avea același HREFlang. Aceasta este o idee proastă!
În unele cazuri, precum acesta, este mai bine să nu aveți deloc atributul hreflang decât să îl implementați incorect.
Implementarea corectă în acest caz ar fi https://www.cricketwireless.com/support/apps-and-services.html cu un atribut rel = „alternativ” la https://espanol.cricketwireless.com/ayuda/27g/ aplicaciones-y-servicios.html.
De asemenea, amintiți-vă că ar trebui să aibă un atribut hreflang auto-referențiat.
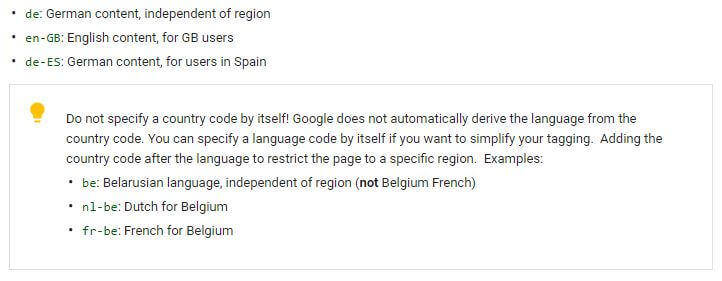
Coduri de limbă / țară incorecte: codul de limbă este foarte des scris greșit. De multe ori, webmasterii și dezvoltatorii web folosesc codul țării în locul codului lingvistic. Iată câteva informații oficiale Google:

Declarație oficială Google despre codurile de țară din atributul hreflang
Deci, în mod normal, trebuie să puneți codul limbii, nu codul țării. Codul de țară este opțional și poate fi adăugat pentru a viza anumite limbi din anumite regiuni. De exemplu, puteți viza publicul vorbitor de limbă spaniolă din SUA sau publicul vorbitor de limbă engleză din Franța. Este util acest lucru?
Nu știu ... să spunem că unii oameni din Marea Britanie vizitează Italia și vor să cumpere niște suveniruri. Nu știu nicio italiană, așa că tastează „cumpără suveniruri în Veneția” în Google. Iată: aveți doar un public țintă vorbitor de limba engleză într-o regiune italiană.
Lista completă a codurilor de limbă poate fi găsită aici, iar lista opțională completă a codurilor de țară poate fi găsită aici.
Fără atribut x-default pentru pagina de alegere a limbii: Google recomandă să mai folosiți o etichetă, plasată după toate celelalte limbi, pentru a specifica pagina de selecție a limbii, dacă există una. De exemplu, dacă pagina de pornire prezintă doar o listă de limbi din care să alegeți, aceasta ar fi versiunea de limbă x-implicită.
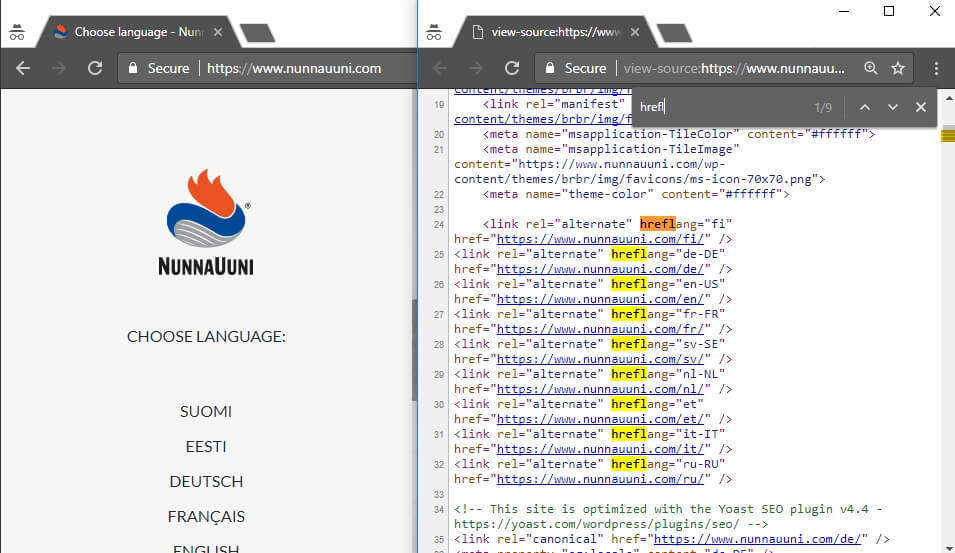
În cazul următor, puteți vedea că pagina de pornire a nunnauuni.com este o pagină de selecție a limbii. Pagina este bine configurată, redirecționând utilizatorii la a doua vizită în consecință. Deși site-ul are toate celelalte atribute de limbă, inclusiv cel de auto-referință, lipsește eticheta x-default care specifică pagina generală de selecție a limbii.

Lipsește eticheta x-default pe nunnauuni.com
De asemenea, pe pagina de pornire lipsesc toate celelalte etichete. În schimb, ar trebui să le includă și să aibă, de asemenea, o etichetă auto-referențiată x-default. Codul corect care trebuie adăugat după lista de limbi în acest caz este <link rel = ”alternate” href = ”https://nunnauuni.com/” hreflang = ”x-default” />.
Dacă utilizați 301 pentru a geo-redirecționa utilizatorii prin IP, puteți specifica versiunea implicită în antetul HTTP. Pentru a face acest lucru în WordPress, va trebui să utilizați un plugin pentru anteturi HTTP. Cu toate acestea, codul este puțin diferit: Link: http://www.example.es; rel = ”alternativ”; hreflang = ”es-ES” .
Pagini netraduse se introduc în pagina principală: aceasta este o problemă importantă, mai ales dacă pagina principală este o pagină importantă pentru site-ul dvs. web. Acest lucru se întâmplă mult mai ales din cauza modului în care metatagurile hreflang au fost implementate, în general ca urmare a unui plugin.
Majoritatea pluginurilor par să aibă această problemă. Dacă o pagină sau o postare de blog nu este tradusă, pluginul nu știe cu adevărat ce să adauge la atributul hreflang link, așa că adaugă doar pagina de pornire sau un „/” care poate fi interpretat ca o adresă URL relativă pentru pagina de pornire.
Polylang, pluginul de traducere la alegerea mea atunci când vine vorba de site-uri web în mai multe limbi pe WordPress nu pare să aibă această problemă. Puteți să-l configurați pentru a nu afișa atributul hreflang greșit atunci când pagina este netradusă. De asemenea, ar trebui să eliminați din meniu orice legături interne care schimbă limba dacă nu sunt disponibile versiuni traduse.
Conflicte, implementare greșită și confuzie în ceea ce privește eticheta rel = „canonică”
Oamenii încă nu înțeleg ce face eticheta canonică. Au o idee vagă despre asta, dar de multe ori o folosesc în mod greșit. Pe scurt, iată ce face de fapt eticheta canonică:
Eticheta rel = „canonică” le spune motoarelor de căutare ce pagină să afișeze în paginile lor de rezultate.
Pentru a înțelege mai bine eticheta, gândiți-vă astfel: dacă aveți 10 pagini web despre același subiect, vor începe să concureze între ele în motoarele de căutare. Acest lucru încurcă Google, astfel încât să puteți utiliza eticheta canonică pentru a-l ajuta să descopere lucrurile și să indicați pagina exactă pe care preferați să o afișeze în motoarele de căutare.
Eticheta canonică ar trebui să fie întotdeauna una de auto-referință, adică pagina A ar trebui să indice spre sine, cu excepția cazului în care doriți să afișeze altceva în loc de pagina A în SERPS. Dacă aveți o etichetă canonică auto-referențiată, vă va ajuta să eliminați orice risc de dublare a problemelor de conținut generate de parametrii dinamici, cum ar fi filtrele? Replytocomm sau eCommerce.
Eticheta canonică funcționează! Voi împărtăși o poveste. Cu ceva timp în urmă, am publicat o postare pe blogul meu personal, care a fost sindicalizată de un alt editor. Nu am reușit să-l indexez pe blogul meu și, pentru că celălalt editor era mai popular, Google și-a indexat mai întâi articolul. Așadar, în câteva săptămâni, s-au clasat fericiți în top 5 cu articolul meu. I-am contactat, i-am cerut politicos să adauge eticheta canonică și în aproximativ o săptămână, Google a ridicat-o și a început să afișeze pagina mea.
Nu încercați să păcăliți Google pentru a afișa doar o pagină de destinație sau o pagină ciudată care nu servește de fapt intenției utilizatorului. Nu va funcționa și poți risca să fii penalizat.
Revenind la site-urile web multilingve, eticheta canonică ar trebui să facă referire la pagina pe care se află, dacă nu se dorește altfel. O eroare comună este aceasta:
Modul greșit de a face acest lucru este: www.yourwebsite.fr/defile-mode/ cu o adresă URL canonică către omologul său englez, www.youtwebsite.com/fashion-show/.
Dacă combinați acest lucru cu un atribut HREFlang, atunci îl păcăliți practic pe Google, spunându-i să treacă din EN în FR și apoi să revină din FR în EN din nou.
O implementare bună ar fi: www.yourwebsite.fr/defile-mode/ cu o etichetă canonică care indică fie www.yourwebsite.fr/defile-mode/ (în sine) sau, dacă se dorește, www.yourwebsite.fr/some-other -french-page /.
Nu utilizați niciodată hreflangul rel = ”alternativ” pentru a rezolva problemele de conținut duplicat, deoarece acesta nu este scopul său. Îi va spune Google să afișeze acea versiune a paginii pentru o altă locație și limbă într-un browser.
Probleme de redirecționare geografică și IP
Am discutat recent acest lucru cu cineva la o întâlnire. Unul dintre clienții săi a insistat asupra faptului că pagina de pornire engleză de pe site-ul său se afișa în mod implicit în franceză, în loc de engleză. Motivul? Browserul său era în franceză, astfel încât pagina principală în limba engleză a fost redirecționată automat de un plugin WordPress.
Acum, Matt Cutts a spus în videoclipul său de cloaking că geo-redirecționarea nu este ceva de îngrijorare. El mai spune că utilizatorii care vin din Franța sau dintr-o locație de limbă franceză vor fi bucuroși să își afișeze conținutul direct în franceză.
Cu toate acestea, rețineți că, deși puteți trimite utilizatori din Franța la versiunea franceză, nu puteți garanta că toată lumea din Franța folosește un IP francez sau că are browserul în franceză.
Mulți oameni își folosesc browserele în engleză, de exemplu. Aceasta înseamnă că vor fi redirecționați în mod constant, indiferent de ceea ce fac. De asemenea, cu rețelele VPN care devin din ce în ce mai populare, IP-ul nu este nici o metrică nepăsătoare. (dacă sunteți interesat să găsiți mai multe informații despre ce este un VPN, aici puteți găsi mai multe despre acesta .)
Setarea geo-redirecționării pe cont propriu nu vă ajută să vă clasați mai bine în alte limbi. În opinia mea, cel mai bun mod de a direcționa utilizatorul către versiunea corectă este utilizarea atributului HREFlang pentru a afișa corect pagina dorită în motorul de căutare. Desigur, dacă utilizează un IP diferit cu VPN-urile, motorul de căutare va afișa în continuare versiunea greșită, considerând că utilizatorul locuiește în altă parte, dar orice utilizator care utilizează un VPN ar trebui să fie conștient de acest lucru.

engleză și franceză
Dacă cineva va accesa direct site-ul companiei dvs., acesta îl va accesa fie prin adresa URL a țării potrivită, fie prin pagina de pornire. Dacă aveți un selector de limbă clar vizibil, consider că orice utilizator este suficient de inteligent în aceste zile pentru a putea ajunge la versiunea corectă.
În cazul în care site-ul dvs. web oferă deja redirecționare automată și alegeți să îl păstrați, asigurați-vă că ați setat și atributul x-default hreflang. Aceasta va informa Google unde este pagina de selecție a limbii și va afișa acest lucru ori de câte ori nu este sigur de locația adevărată a utilizatorului sau de limba preferată.
Asigurați-vă că semnalizatoarele de selectare a limbii sunt vizibile în mod clar, pe desktop și pe mobil.
Utilizarea etichetei Robots.Txt sau fără index pe paginile traduse
O altă problemă obișnuită la traducerea paginilor este să uitați eticheta fără index pe sau să o lăsați acolo intenționat. Înțeleg să-l uit, deoarece nu doriți ca Google să indexeze versiunea dvs. în altă limbă a site-ului web înainte ca acesta să fie terminat.
Dar dacă îl lăsați intenționat, nu prea are sens. Am citit câteva zvonuri despre faptul că oamenilor le este teamă de penalizarea conținutului duplicat. Deși nu există o penalizare a conținutului duplicat, înțeleg problema.
S-ar putea să vă gândiți „Cum ar putea cineva să creadă că versiunile în franceză și engleză sunt duplicate?” La început, așa am crezut eu, dar apoi mi-am dat seama că trebuie să fie aproximativ aceeași limbă afișată în locații diferite. De exemplu, en-us și en-gb.
Deși puteți utiliza pur și simplu selectorul de limbă pentru a afișa aceeași versiune în ambele regiuni, poate fi util să aveți versiuni separate.
În acest fel, puteți avea diferite glisoare, produse sau oferte în diferite regiuni. De exemplu, dacă vindeți tricouri cu mesaje, unele texte s-ar putea potrivi cu SUA și doar unele s-ar putea potrivi cu Marea Britanie.
Dacă aveți mai multe versiuni în limba engleză, utilizarea unei etichete fără index este o idee proastă dacă aveți toate adnotările HREFlang configurate corect. Dacă faceți referire la o versiune cu HREFlang și apoi folosiți no-index pe aceasta, în principiu îi spuneți Google „Hei, verificați asta aici!” și apoi „Ha ha, doar glumesc, nimic de târât aici, pleacă!”
Nu glumiți cu Google!
URL-uri de semnalizare a selectorului de limbă
O greșeală obișnuită care se întâmplă este să aveți o implementare statică a butonului de comutare a limbii sau a semnalizatorului . Utilizatorii se așteaptă să vadă ce au căutat. Dacă vă aflați într-o subpagină a site-ului web, schimbarea limbii nu ar trebui să ducă utilizatorul la pagina de pornire a acelei limbi. Cel puțin, nu tot timpul. Ar trebui să le ducă, de preferință, la acea pagină specifică, în limba dorită.
Problema aici este că nu este întotdeauna atât de ușor de făcut. Puteți avea, de exemplu, 10 pagini în engleză, dar doar 8 sunt traduse în franceză. Ce faci cu ceilalți doi? Ei bine, aveți trei opțiuni:
- Prima opțiune este să trimiteți utilizatorul la cea mai relevantă pagină franceză pe care o aveți cu privire la acest subiect
- Opțiunea a doua este să le trimiteți la pagina principală
- Opțiunea a treia este de a specifica utilizatorului că nu există o versiune tradusă pentru acea pagină specifică
Opțiunea trei este cea mai proastă din punctul meu de vedere, deoarece utilizatorii vor lăsa foarte probabil site-ul web la fața locului atunci când vor primi mesajul. Practic se spune „Acest site web nu are ceea ce căutați”.
Opțiunea pentru pagina de pornire nu este o problemă atât de mare pe un site web mic, unde aveți doar Despre noi, Servicii și Contactați-ne. Oamenii își vor da seama cu ușurință pe ce pagină au fost anterior. Încă poate afecta puțin experiența utilizatorului, dar lucrurile vor fi bine.
Cu toate acestea, dacă aveți un blog sau un site imens cu mii de pagini și articole, utilizatorii vor găsi foarte greu în ce articol se aflau dacă le trimiteți la pagina principală.
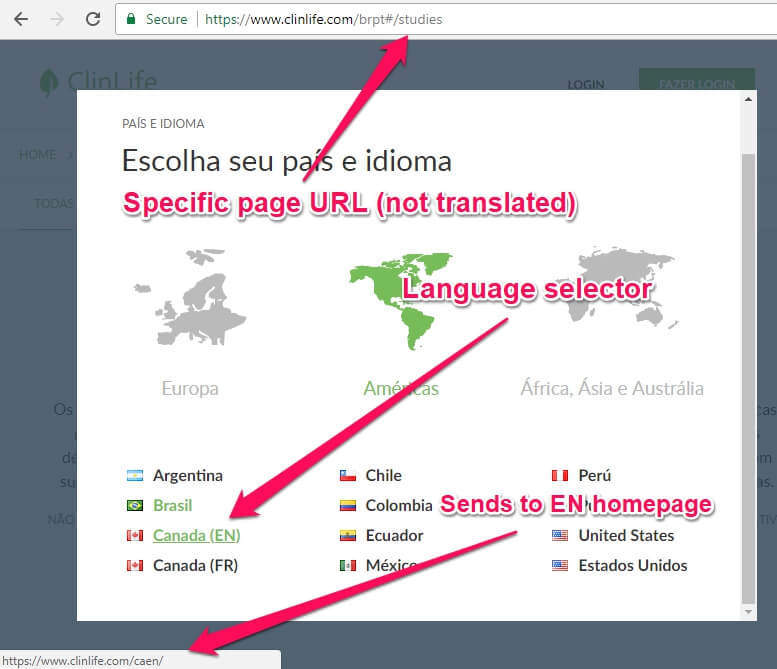
Un bun exemplu de implementare a selecției de limbă care vă trimite întotdeauna la pagina de pornire poate fi vizualizat pe clinlife.com.

Adrese URL în limba engleză pentru alte limbi
Deoarece tocmai am văzut structura URL netradusă în exemplul de mai sus, să vorbim despre acest lucru. De ce nu traduceți toate adresele URL străine? Adică, știm cu toții că utilizarea unor cuvinte cheie în adresa URL vă poate ajuta să vă clasați mai bine. Evident, „studiile” vor fi mai puțin utile în Brazilia decât „studenții”. Știm că conținutul nu este dinamic pe o structură URL statică deoarece URL-ul părinte se modifică (/ brpt # / to / caen # /).
Dacă aveți de gând să traduceți site-ul web, asigurați-vă că traduceți și adresele URL.
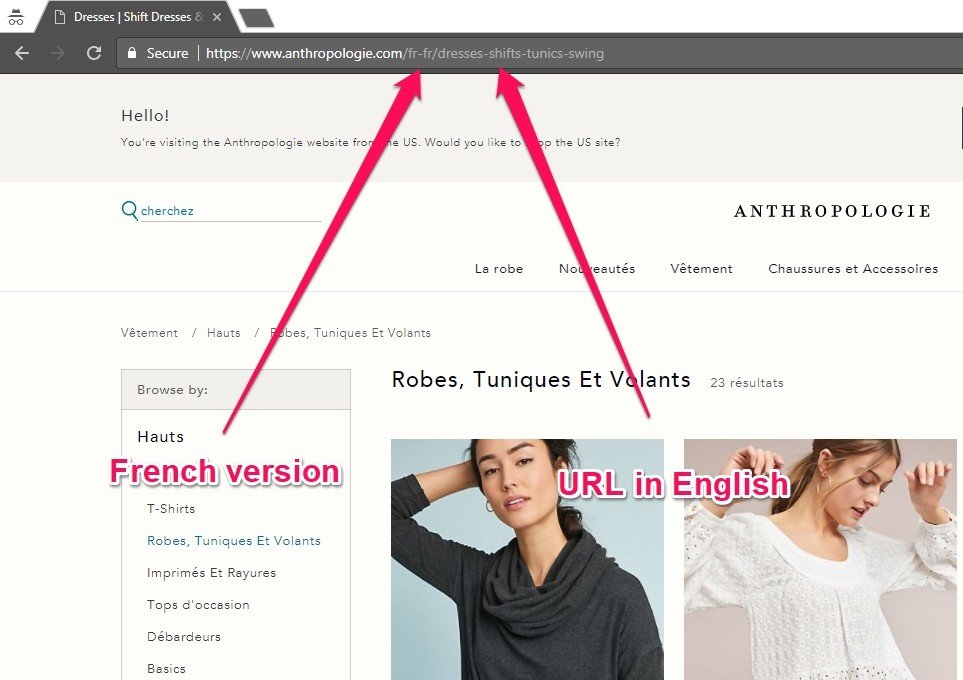
Acest lucru este adesea trecut cu vederea în constructorii de site-uri eCommerce și chiar în instrumentele de optimizare a motorului de căutare și există multe exemple care pot fi date. Iată unul de pe un site de comerț electronic:

Nu există traducere de adresă URL pe antrhropologie.com
Și iată un alt magazin online care face aceeași greșeală:

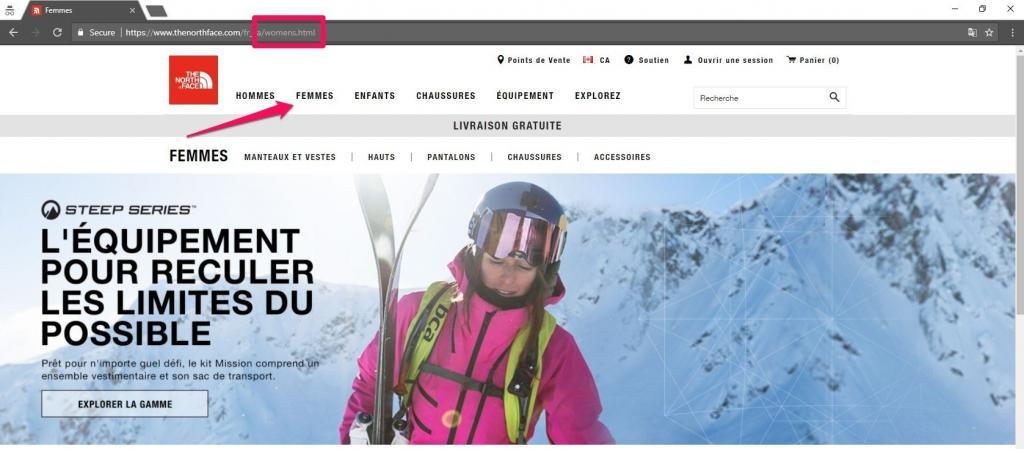
Nicio traducere URL pe thenorthface.com
Gândiți-vă și la alte motoare de căutare
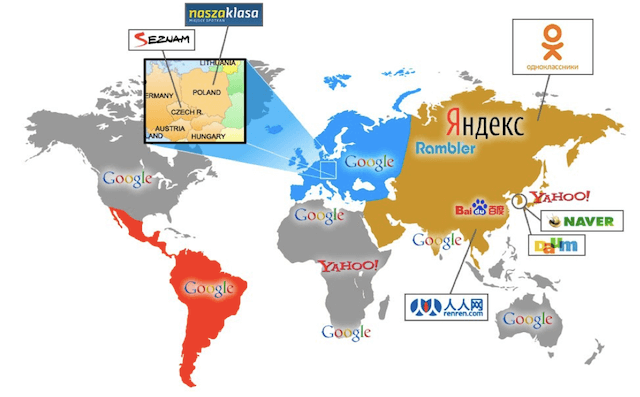
Google aici și Google acolo, dar adevărul este că în alte țări, Google nu este cel mai popular motor de căutare! Rusia, de exemplu, folosește Yandex, iar China are Baidu. Diferite țări utilizează, de asemenea, motoare de căutare diferite în proporții diferite.

Sursa: www.martinkovac.com
Google este cenzurat în unele țări, deci gândiți-vă de două ori înainte de a petrece timp pentru a traduce conținutul pentru acele regiuni. De asemenea, considerați că alte motoare de căutare nu au aceiași algoritmi exacți ca și Google. Este bine de știut, de exemplu, că Yandex nu folosește linkuri în algoritmul său.
Concentrarea tuturor legăturilor numai pe versiunea principală
Acesta este unul dintre lucrurile care ține întotdeauna concurenții internaționali departe de cei locali. Google apreciază cu adevărat legăturile locale / regionale, deci dacă aveți o traducere a site-ului în spaniolă, este mai bine să aveți linkuri de la domeniile de nivel superior .es decât să aveți linkuri de la domeniile de nivel superior .com.
Concurenții locali știu acest lucru și, chiar mai mult, le este mult mai ușor să achiziționeze link-uri .es decât este pentru un concurent internațional. Nu trebuie doar să se bazeze pe link building, deoarece pot face rețea și participa la întâlniri, pot cunoaște oameni noi și își pot promova site-urile web în alte moduri.
De asemenea, este foarte frecvent ca un site web internațional să nu se concentreze asupra versiunilor sale traduse. Dar, din moment ce ați petrecut atât de mult timp traducându-l, nu ar trebui să vă concentrați și pe promovarea acestuia?
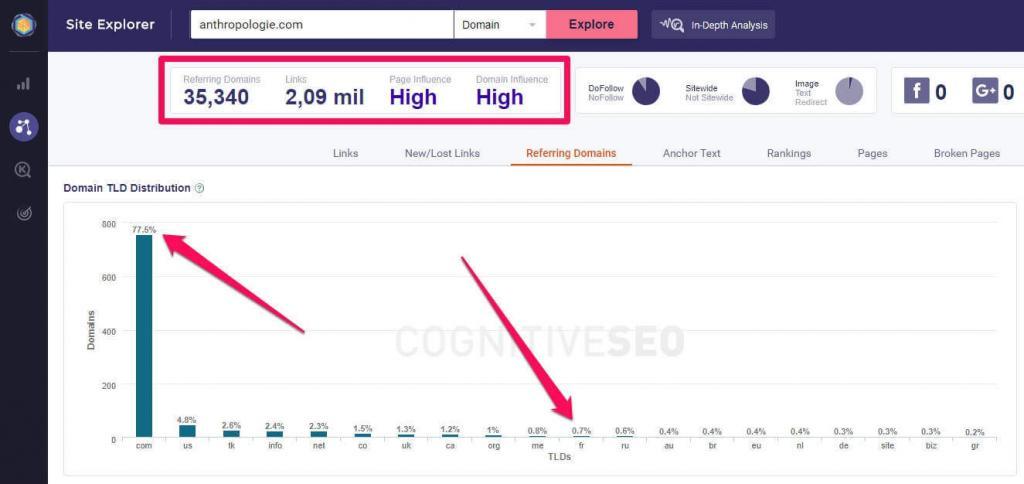
Dacă luăm unul dintre exemplele noastre anterioare și îl trimitem la Site Explorer, putem vedea discrepanța:

Captură de ecran din Site Explorer a cognitiveSEO, care arată discrepanța dintre linkuri
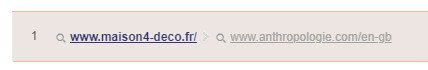
Ce este și mai rău în ceea ce privește acel 0,7% este că toate acele linkuri .fr indică versiunea în limba engleză a site-ului web:

Backlink-urile regionale indică o versiune greșită
Dacă doriți, numiți-l SEO local, dar concentrați-vă pe crearea unor backlink-uri regionale și asigurați-vă că le construiți în versiunea corectă.
Afișare și conținut Probleme în mai multe limbi care afectează UX
Deși problemele legate de experiența utilizatorului pot fi încă atribuite lipsei de cunoștințe, problemele legate de conținut au probabil mai mult de-a face cu ignoranța. Oricum, iată ce ar trebui să fii cu ochii pe:
Utilizarea software-ului de traducere automată a site-urilor web
Să începem cu ceva cu adevărat obișnuit ... Știm cu toții că Google Translate nu este întotdeauna corect. De fapt ... greșește de multe ori (deocamdată).
Majoritatea oamenilor folosesc această tehnică pentru a obține conținut în limba engleză în alte limbi (de obicei cu Google Translator sau o aplicație Android / iOS), deoarece motoarele de căutare nu sunt prea bune în detectarea conținutului tradus automat. Sigur, Google ar putea să nu fie la fel de bun în înțelegerea altor limbi decât engleza, dar utilizatorii sunt totuși. Și din moment ce UX este o metrică atât de importantă, este o pierdere de bani și timp încercând să facă acest lucru la scară largă.

Traducerile umane sunt cu siguranță mai bune, atâta timp cât știu de fapt bine ambele limbi (și una dintre ele este de preferință o limbă maternă). Deși conținutul tradus manual este mai scump, furnizarea de traduceri de limbă necorespunzătoare utilizatorilor va afecta marca dvs. și probabil șansa de a ajunge vreodată pe piața țintă în viitor. Dacă doriți să construiți ceva solid, obțineți un traducător uman profesionist.
Nu efectuează cercetarea cuvintelor cheie
Nu traduceți doar cuvintele cheie și așteptați să obțineți rezultate din acesta. Un traducător profesionist nu poate face totul. Este un început bun, dar s-ar putea să trebuiască să contactați și pe cineva care știe atât limba maternă, cât și optimizarea motorului de căutare pentru a putea identifica și adăuga corect frazele potrivite în conținutul dvs.
De asemenea, ar fi irelevant să comparați numerele, deoarece engleza este mult mai utilizată decât italiana de exemplu, astfel încât numerele engleze vor fi întotdeauna mai mari. Cu toate acestea, sper că veți avea ideea că oamenii caută lucruri diferite în diferite țări, dar doresc același produs. Faceți cercetarea!
Neavând conștientizare culturală
Dacă vrei cu adevărat să ai un impact, trebuie să studiezi puțin cultura. Un traducător ar putea ajuta, dar este posibil să aveți nevoie de mai mult decât atât. Veți avea nevoie de o persoană regională, cineva care locuiește de fapt acolo și să vă ofere câteva informații. Desigur, acest lucru este la un nivel superior, dar merită să-l faci dacă ai resursele.
Un bun exemplu ușor de început sunt formatele de dată. Unele țări folosesc zz / ll / aa, în timp ce altele folosesc zz / ll / aa. Un alt exemplu bun ar fi prezentarea unui articol despre carnea de porc într-o regiune musulmană. Nu este o idee foarte strălucitoare. Nu numai că va fi complet irelevant, dar va face și mulți oameni să se simtă rău.
Nu traduce complet Captchas
Acest lucru este ceva obișnuit. În prezent, mulți oameni folosesc Google Recaptcha, dar foarte puțini îl traduc de fapt. Rezultatul este cam așa:

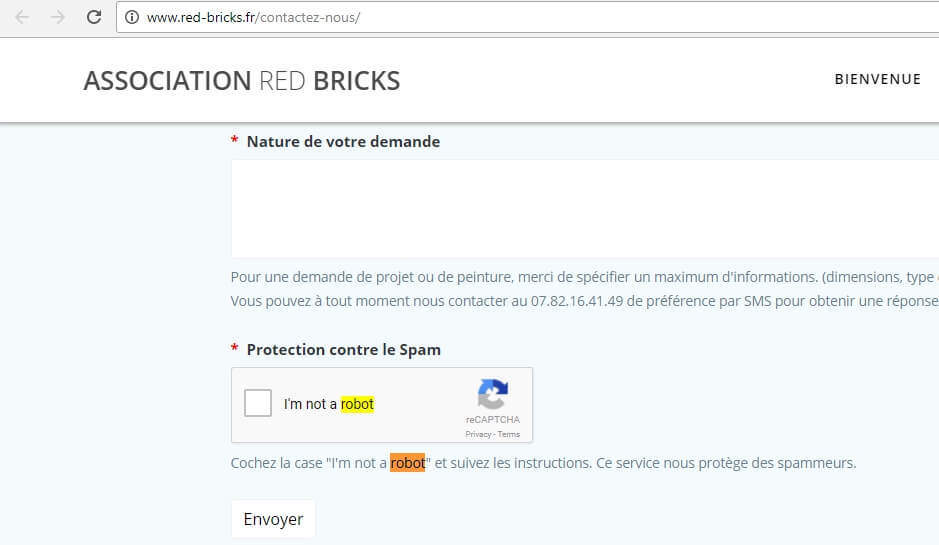
Tot conținutul în franceză, dar captcha este în engleză
Acum, pentru dvs., aceasta nu este o problemă, deoarece citiți acest articol. Dar pentru altcineva care nu vorbește engleza, ar putea fi. Dacă nu știu ce să facă, nu vă vor putea contacta.
Webmasterii au acționat împotriva acestui lucru afișând următorul mesaj: Cochez la case „I'm not a robot” și urmează instrucțiunile. Acest serviciu ne protejează prin spam.
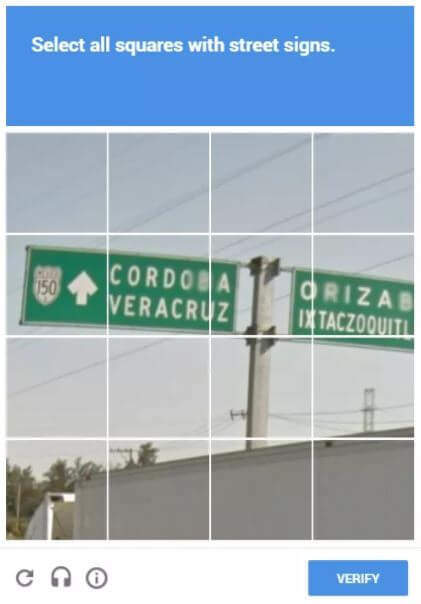
Problema rezolvată, nu? Nu chiar! Arată acest lucru familiar?

A doua verificare ocazională. Acest lucru poate fi, de asemenea, diferit de fiecare dată.
Da ... asta poate fi puțin frustrant.

Nici o traducere captcha nu îi face pe utilizatori nefericiți
Dar soluția pentru aceasta este de fapt foarte ușoară. Recaptcha funcționează utilizând un fișier JavaScript. Acest fișier JS poate fi tradus cu un parametru ULR. Dacă pluginul pe care îl utilizați nu permite acest lucru, puteți căuta în cod următorul script:
https://www.google.com/recaptcha/api.js
Apoi, trebuie doar să adăugați? Hl = xx după URL, unde xx este codul limbii, la fel ca la adnotările HREFlang (fr, es, en). Pentru a-l traduce în franceză, de exemplu, ar trebui să arate astfel:
https://www.google.com/recaptcha/api.js?hl=fr
Încercarea de a clasa o pagină în limba engleză oriunde folosind HREFlang
Nu vorbesc despre oameni care încearcă să vizeze site-uri web în limba engleză către vorbitori de limba engleză din Spania, ci despre oameni care încearcă să vizeze site-uri web în limba engleză peste tot, indiferent de limba sau locația lor. Acest lucru se poate face fie cu intenție, fie din greșeală.
Să începem cu greșeala. Spuneți că știu cu adevărat că oamenii din Spania caută produsul meu în engleză. Vreau să vizez acea piață, așa că adaug HREFlang astfel:
<link rel = ”alternate” hreflang = ”es” href = ”https://yourwebsite.com” />
Așa cum am menționat anterior la începutul articolului, acest lucru este greșit! De ce? Deoarece acesta este de fapt un cod lingvistic, așa că acum vizez utilizatorii vorbind spaniolă de peste tot pentru a le afișa o pagină în limba engleză.
Modul corect de a face acest lucru ar fi să folosiți atât limba, cât și codurile de regiune. De exemplu, dacă doriți să vizați rezidenții care vorbesc limba engleză din Spania, utilizați en-ES:
<link rel = ”alternate” hreflang = ”en-ES” href = ”https://yourwebsite.com” />
Dar acum, evident, cineva ar putea dori să abuzeze de acest lucru ... așa că un lucru negru de făcut ar fi să vizați separat rezidenții englezi de pretutindeni, astfel:
<link rel = ”alternate” hreflang = ”en-ES” href = ”https://yourwebsite.com” />
<link rel = ”alternate” hreflang = ”en-DE” href = ”https: // yourwebsite. com ”/>
<link rel =” alternate ”hreflang =” en-BE ”href =” https://yourwebsite.com ”/>
<link rel =” alternate ”hreflang =” en-IT ”href =” https: //yourwebsite.com ”/>
etc.
Observați că am folosit aceeași adresă URL de fiecare dată în exemplul de mai sus. Dacă aș avea o versiune diferită pentru fiecare regiune (care nu este un duplicat complet), atunci ar avea sens:
<link rel = ”alternate” hreflang = ”en-ES” href = ”https://yourwebsite.com/spain” />
<link rel = ”alternate” hreflang = ”en-DE” href = ”https: // site-ul dvs. web.com/germania ”/>
<link rel =” alternate ”hreflang =” en-BE ”href =” https://yourwebsite.com/belgium ”/>
<link rel =” alternate ”hreflang =” en-IT ”Href =” https://yourwebsite.com/italy ”/>
etc.
Acest lucru este acceptabil numai dacă există într-adevăr oferte diferite pentru diferite regiuni.
Dacă toate versiunile sunt identice, este practic o pierdere de timp și spațiu pe HDD. Ar putea fi bine să vizați câteva piețe sau mai multe, dar nu pe toate. Dacă vreau să vizez toți vorbitorii de engleză din toate regiunile, pot pur și simplu să specific limba și să las restul la Google:
<link rel = ”alternate” hreflang = ”ro” href = ”https://yourwebsite.com” /> (Aceasta vizează toți utilizatorii care vorbesc limba engleză, indiferent de regiunea sau locația lor)
Oamenii vor încerca întotdeauna să găsească o cale de spam. De exemplu, vor schimba titlurile doar lăsând restul conținutului în limba engleză și vor folosi HREFlang pentru a viza toate regiunile. Am văzut site-uri multilingve încercând să vizeze toate limbile, fără regiuni, pe aceeași pagină, astfel:
<link rel = ”alternate” hreflang = ”es” href = ”https://yourwebsite.com” />
<link rel = ”alternate” hreflang = ”it” href = ”https://yourwebsite.com” />
<link rel = ”alternate” hreflang = ”de” href = ”https://yourwebsite.com” />
<link rel = ”alternate” hreflang = ”fr” href = ”https://yourwebsite.com” />
etc.
Din păcate, nu am reușit să găsesc un exemplu anume, dar sunt sigur că sunt unele acolo.
Dar Google nu este prost. Nu încercați să clasificați o singură pagină peste tot folosind atributul HREFlang. Nu numai că acest lucru nu va funcționa, dar ar fi împotriva normelor Google și ar putea să vă afecteze clasamentul.
Atributul HREFlang trebuie utilizat numai dacă aveți cu adevărat ceva unic / specific de afișat publicului respectiv, în limba respectivă și în regiunea respectivă.
Fonturi și diacritice
Fonturile pot fi întotdeauna o problemă la traducerea unui site web. Trebuie să vă asigurați că fontul curent acceptă toate caracterele speciale în limba în care traduceți site-ul. În caz contrar, pot deranja designul web afișând un font implicit numai pentru caracterele lipsă și de obicei vor arăta oribil! Ceva de genul:

„Când fontul utilizat nu conține un caracter specific, software-ul va folosi un alt font pentru acesta.”
Un lucru bun de căutat este ceea ce se întâmplă pe dispozitivul dvs. mobil. Uneori, caracterele se afișează corect pe desktop, dar nu se afișează corect pe dispozitivele mobile. De asemenea, computerul dvs. ar putea afișa corect fontul dacă îl are instalat, dar alte computere ar putea să nu. Utilizarea dispozitivului mobil pentru a testa acest lucru este o idee bună.
De obicei, este o problemă de implementare a fontului, deci asigurați-vă că vă adresați designerului web înainte de a decide să înlocuiți complet fontul.
Neglijarea rețelelor sociale
Nu în ultimul rând, nu uitați sau ignorați rețelele sociale. Dacă ați depus toate eforturile de a traduce site-urile multilingve care vor deveni în curând, s-ar putea să faceți tot posibilul să le promovați. Dacă ați înregistrat deja diferite conturi de socializare pentru alte țări, folosiți-le bine postând și conținut relevant acolo.
Rețineți că, în unele țări, diferite platforme de socializare sunt populare. De exemplu, nu petreceți timp încercând să vă promovați site-ul web pe Twitter în țările din Europa de Est, de exemplu. (Vă pot spune cu certitudine că oamenii nu folosesc cu adevărat platforma). Pe de altă parte, în alte țări, Facebook nici măcar nu există (China).
Lucrurile variază, de asemenea, în funcție de nișa în care vă aflați. Imaginile și știrile tehnice nu funcționează bine pe Pinterest, dar rețetele de gătit și stilurile de viață sănătoase / mesajele motivaționale. Lucrul este că publicul țintă ar putea fi în diferite locuri.
A avea un cont activ de social media este un semn de autoritate. Înseamnă că marca este reală și, cel mai important, este vie. Vă va ajuta să câștigați tracțiunea de care aveți nevoie pentru a vă clasa bine în Google cu versiunea tradusă.
Concluzie
Un site web multilingv cu SEO internațional efectuat corect este cu siguranță ceva nu ușor de configurat, dar, sperăm, acest articol v-a ajutat să înțelegeți cum să evitați cele mai frecvente greșeli HREFlang dacă intenționați să vă traduceți site-ul web. Este un conținut veșnic verde, la fel de actual în 2019 sau 2020 și cel mai probabil în 2021, deoarece unele reguli sunt acolo pentru a rămâne.
Asigurați-vă că nu configurați greșit metaetichetele hreflang sau veți crea mai multe probleme decât să nu le adăugați deloc. Dacă sunteți pe o platformă personalizată sau utilizați un constructor de site-uri personalizate și doriți să vă asigurați că implementarea dvs. este corectă, puteți încerca Instrumentul Aleyda Solis. Folosiți-l pentru a genera etichetele HREFlang corecte și apoi adăugați-le sau comparați-le cu cele actuale. Amintiți-vă, trebuie să fie în secțiunea dvs. <head>.
Rețineți că site-ul companiei dvs. este mai bine dacă este tradus manual de către un profesionist. Când utilizatorul schimbă limba din comutatorul de limbi, trimiteți-le la pagina potrivită sau faceți clar că nu există nicio traducere disponibilă. Nu aveți încredere în pluginurile de traducere scoase din cutie și asigurați-vă că verificați cum implementează totul.
De asemenea, din moment ce sunteți aici, asigurați-vă că consultați articolul nostru despre utilizarea subdomeniilor și utilizarea subdirectoarelor atunci când creați mai multe secțiuni de site-uri web. Acestea ar putea fi utile, dar, pe scurt, ar fi mai bine să aibă domain.com/en decât en.domain.com.
Sursa: https://cognitiveseo.com

