
10
februarie 2021
React Native vs Flutter
Aplicațiile mobile pe mai multe platforme sunt atât în mintea consumatorilor, cât și a dezvoltatorilor. Framework-urile Software capabile să construiască aplicații native, fără a utiliza Swift pentru iOS și Java pentru Android, au schimbat terenul de joc.
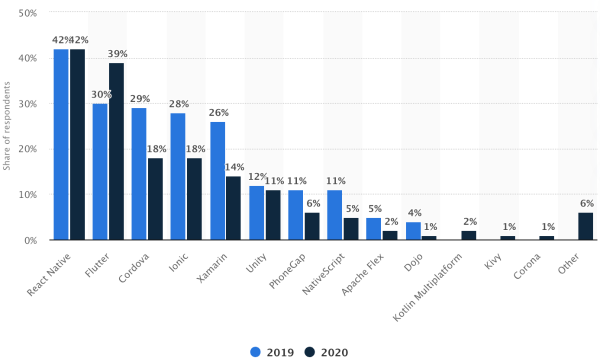
Framework-urile precum Flutter și React Native au luat cu asalt lumea dezvoltării mobile și sunt cele mai utilizate Framework-uri multi-platformă pe piață, potrivit Statista.

Atât React Native, cât și Flutter sunt similare și vă oferă funcționalități pe mai multe platforme, toate folosind o singură bază de cod, reîncărcare la cald și instrumentele de furnizare pentru a crea o interfață de utilizare excelentă. Dar asta nu înseamnă că nu au diferențele lor.
Să aruncăm o privire la asemănările și diferențele lor și să explorăm ce pot face dezvoltatorii cu ei.
Prezentare generală React Native
Creat pentru prima dată de Facebook pentru dezvoltarea mobilă nativă, React Native a devenit open source în 2015. React Native este un Framework JavaScript popular care se concentrează în principal pe redarea nativă a aplicațiilor Android și iOS.
În loc să utilizați componente web precum „H1” sau „div”, puteți utiliza componente de sintaxă JSX furnizate de biblioteca nativă react pentru dezvoltare mobilă. React Native folosește, de asemenea, un DOM virtual, dar în loc să îl manipulați, îl utilizați pentru a comunica cu elementele UI.
Pentru utilizatorii JavaScript, React Native poate fi destul de simplu de stăpânit. Puteți începe instalând pachetul create-react-native-app folosind npm și apoi începeți să creați o nouă aplicație React Native.
Reacționează profesioniștii nativi
- Mai ușor de depanat: React Native are instrumente inteligente de detectare și depanare a erorilor, care îi ajută pe dezvoltatori să petreacă mai puțin timp împrăștiind erori.
- Reîncărcare live: această caracteristică ajută la compilarea și citirea fișierului chiar din momentul în care dezvoltatorii au făcut modificări. Acest lucru este util atunci când se dezvoltă starea sau logica aplicației.
- Plugin-uri terțe: Deoarece nu necesită o cantitate mare de memorie pentru a procesa plugin-uri terțe în React Native, funcționalități web specifice pot fi legate de un plugin.
Reacționează contra nativilor
- Dificil de actualizat: actualizarea de la o versiune la alta poate fi dureroasă, iar menținerea pasului cu cea mai nouă versiune este de asemenea costisitoare.
- Fără module personalizate: nu este un secret că React Native încă nu are unele componente, motiv pentru care este posibil să aveți nevoie să utilizați biblioteci sau să vă construiți propria soluție.
- Dimensiunea aplicațiilor: în timp ce aplicațiile create utilizând React Native sunt de obicei mai mici decât aceeași aplicație creată în Flutter, ele sunt încă destul de mari în comparație cu alte cadre.
Flutter Prezentare generală
Creat în 2011 de Google, Flutter este un Framework mobil open source care funcționează cu un alt produs Google, limbajul de programare Dart. Dezvoltatorii folosesc de obicei Flutter ca un set de instrumente UI pentru a construi aplicații multiplataforma cu o singură bază de cod.
Dart este un limbaj de programare orientat pe obiecte, cu sintaxă în stil C, care funcționează atât cu codul nativ, fie cu JavaScript, făcându-l o alegere flexibilă pentru programatorii care se simt confortabil să lucreze cu JavaScript, dar doresc să încerce o abordare diferită.
Potrivit Github, utilizarea Flutter ca Framework a crescut cu 532% în ultimul an, ceea ce îl face un concurent semnificativ în spațiul Framework-urilor mobile.
Totuși, să nu ne pierdem încă capul. Flutter-ul crește, da, dar asta nu înseamnă că este perfect. Să analizăm argumentele pro și contra.
Flutter Pros
- Creat și întreținut de Google: Faptul că un gigant tehnologic precum Google garantează Flutter îl face o opțiune de încredere pentru moment.
- Viteze de dezvoltare rapide: la fel ca alte Framework-uri, Flutter permite reutilizarea componentelor pe platforme, ceea ce accelerează semnificativ timpii de dezvoltare.
- Bun pentru wireframing: Flutter este un Framework bun pentru a pune în funcțiune ceva rapid pentru a începe testarea și validarea.
Flutter Cons
- Încă un Framework imatur: În timp ce mulți dezvoltatori învață Flutter, acesta este încă tânăr și nu are documentația React Native.
- Aplicațiile pot fi mari și grele: aplicațiile Flutter sunt mai mari decât cele React Native, ceea ce poate fi frustrant.
- Talent cu experiență greu de găsit: chiar dacă poate compila în JavaScript, dezvoltarea în Flutter necesită un nou set de abilități.
Comparând Flutter și React Native
Cu atât de multe Framework-uri concurente, nu este niciodată ușor să alegeți cel mai bun pentru dezvoltarea mobilă. Să aruncăm o privire la modul în care se compară aceste două.
Instalare
Ambele Framework-uri diferă prin instalarea lor. Pentru a instala React Native, aveți nevoie de Node Package Manager, iar dezvoltatorii cu un Framework JavaScript nu vor fi dificil de instalat. Utilizatorii Flutter trebuie să descarce o platformă sursă binară de la Github dacă se dezvoltă pe Windows, dar utilizatorii MacOS pot descărca fișierul Flutter și pot folosi o variabilă de cale.
Limbaj de programare
React Native folosește JavaScript pentru dezvoltarea aplicațiilor, care este cel mai popular limbaj de programare din jur. Pe de altă parte, Flutter folosește Dart, care ar putea să nu fie familiar pentru dezvoltatorii obișnuiți cu dezvoltarea JavaScript. Cu toate acestea, utilizatorii obișnuiți cu Java și C ++, vor observa unele asemănări cu Flutter.
Performanţă
React Native are performanțe aproape la fel de bune ca limbile native, cum ar fi Java sau Swift, din punct de vedere al performanței, dar nu ating aceleași niveluri de performanță. Cu toate acestea, React remediază aceste probleme, permițând dezvoltatorilor să adauge cod nativ în aplicație. Flutter execută o experiență mai apropiată de aplicațiile native, deoarece codul Dart este compilat în cod nativ, ceea ce îl face mai rapid decât React Native.
Arhitectura aplicației
Flux, arhitectura aplicației React Native oferă dezvoltatorilor instrumentele pentru a construi aplicații web pe partea de client, urmând cadrul MVC. În acest caz, React Native ia parte la vizualizarea și fluxul modelului. Inspirat de arhitectura Reflux.js, Dart, arhitectura Flutter, implementează un flux de date compus din acțiuni, magazine și storewatchers bazate pe Flux, dar modificat pentru a fi utilizat în Flutter.
Asistență comunitară
În ciuda faptului că este susținut de Google, Flutter este încă tânăr în comparație cu React Native. Suportul pentru React Native abundă și puteți găsi o mulțime de informații, în timp ce cu Flutter, suportul este încă la început, dar pe măsură ce baza de utilizatori a platformei crește, vom vedea mai mult sprijin.
Alegerea dintre Flutter și React Native
Ca majoritatea lucrurilor din viață, nu există aici o soluție unică. Trebuie să judecați fiecare Framework în funcție de caz și să îl alegeți pe cel cu capacitățile de care are nevoie proiectul dumneavoastră. Cu toate acestea, există unele cazuri în care un Framework este mai bun decât celălalt. Să le explorăm împreună.
Alege React Native dacă:
- Aveți deja dezvoltatori JavaScript în echipa dvs.
- De asemenea, construiți o aplicație web
- Aplicația dvs. este ușoară în animații și este realizată în principal din conținut
- Aplicația dvs. nu trebuie să proceseze multe date
Alegeți Flutter dacă:
- Aveți dezvoltatori de mobil în echipa dvs.
- Nu aveți nevoie de funcționalități suplimentare, cum ar fi AR / VR
- Vrei animații fluide
- Căutați performanțe mobile mai rapide
Sursa: https://dotcms.com