
27
ianuarie 2021
SPAs si Server Side Rendering
Pur și simplu, o aplicație pentru o singură pagină (SPA) este o pagină care se încarcă în totalitate după ce deschideți site-ul web.
Pe măsură ce vă deplasați de-a lungul site-ului, diferite părți ale site-ului se încarcă dinamic, permițând tranzițiile ușoare ale unei aplicații mobile UX să fie emulate pe un desktop.
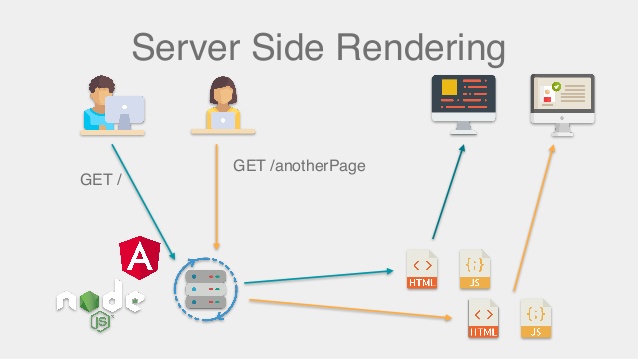
Redarea pe partea serverului (SSR) se bazează pe arhitectura SPA de redare a unei pagini pe serverul web în timpul schimbului de solicitări și răspunsuri.
În zilele noastre, mulți dezvoltatori folosesc SSR pentru a construi SPA-uri cu React și Node.js, dar există încă o dezbatere dacă dezvoltatorii ar trebui sau nu să utilizeze SSR pentru SPA-urile lor.
În acest articol, vă împărtășim cei doi cenți pentru a vă ajuta să decideți asupra acestui subiect.
O prezentare generală a randării de pe server
Redarea pe partea de server este capacitatea unei aplicații de a afișa pagina web pe server în loc să o redea în browser.
Acesta este modul în care funcționează, în termeni simpli: partea serverului trimite o pagină complet redată clientului, iar apoi pachetul JavaScript al clientului preia și permite cadrului SPA să funcționeze. Există, de asemenea, randarea pe partea de client, care încetinește procedura de vizualizare și interacțiune cu pagina web.
Cu un SSR, ori de câte ori vizitați un site web, browserul dvs. face o cerere către server.
Solicitarea conține conținutul site-ului web și durează de obicei câteva milisecunde, dar timpul de încărcare depinde de o serie de factori, cum ar fi viteza de internet și browserul web.
Odată ce solicitarea este procesată, primiți codul HTML complet redat în browserul dvs. Dar dacă decideți să vizitați un alt site web, browserul dvs. trebuie să facă o nouă solicitare.
Cu toate acestea, în zilele noastre, este posibil să utilizați React sau alte cadre JS pentru a permite rutare dinamică cu AJAX și să preluați doar datele necesare, accelerând timpul de redare.
Modul în care SSR îmbunătățesc aplicațiile cu o singură pagină
O aplicație cu o singură pagină, sau SPA, este un tip de aplicație web care funcționează în întregime dintr-o singură pagină, de obicei cu o interfață cu utilizatorul „scroll infinit”.
SPA-urile nu necesită reîncărcarea întregii pagini atunci când utilizatorul final face clic sau derulează pe un element de pagină pentru a prelua date noi sau pentru a executa o acțiune.
Acestea sunt construite cu Javascript și pot fi dezvoltate pe o multitudine de cadre, inclusiv Angular, Vue și React.
La fel ca orice alt site web, SPA-urile sunt accesate printr-un browser web. Cu toate acestea, diferența semnificativă este că SPA-urile au capacitatea de a oferi experiențe mai dinamice ale utilizatorilor și la o viteză mai mare.
Acestea fiind spuse, UX-urile SPA-urilor, în special pe site-urile de comerț electronic, necesită conținut rapid și fără probleme. De asemenea, SPA-urile SEO trebuie să fie la fața locului pentru ca site-ul web să fie clasat.
Deci, cum poate SSR să îmbunătățească SPA-urile în cele din urmă?
SEO SPA îmbunătățit
SEO este o problemă obișnuită cu care se confruntă SPA-urile. Din fericire, există o serie de moduri în jurul acestei probleme. Puteți utiliza un instrument de redare sau pre-redare pe partea de server. Sau puteți utiliza, de asemenea, un router, cum ar fi Vue CL1, pentru a genera automat un URL slug care să coincidă cu adresa URL a ID-ului dvs.
Implicare sporită a utilizatorilor
Când Angular și React au reintrodus SSR, dezvoltatorii le-au criticat, dar în curând front-end-urile dinamice și conținutul dinamic au devenit standard, îmbunătățind experiența utilizatorului și sporind implicarea. În plus, spre deosebire de CSR, cu SSR-urile, clienții vor vedea întotdeauna ceva pe ecranele lor, chiar și în cazurile în care viteza și conectivitatea la internet sunt o problemă.
Performanță mai bună pe toate dispozitivele
Nu toate dispozitivele sunt create egale în ceea ce privește software-ul, hardware-ul și viteza internetului. O redare a paginii din partea clientului se bazează prea mult pe capacitățile hardware ale dispozitivului în timpul redării, ceea ce poate duce la blocaje care distrug experiența utilizatorilor dvs., crescând ratele de respingere. Cu SSR, dispozitivul utilizatorului dvs. nu are nicio importanță, deoarece serverul face toate eforturile pentru dvs.
Caching local și funcționalitate offline
Aplicațiile web cu o singură pagină memorează în cache toate datele pe care le primesc de la un server și le stochează local, după solicitarea inițială. În acest fel, SPA-urile pot continua să funcționeze chiar dacă conexiunea dvs. este nepotrivită. Apoi, odată ce conexiunea dvs. revine la normal, sincronizează toate datele locale cu serverul și restabilește funcționalitatea completă. De asemenea, cu SSR, nu trebuie să trimiteți date înapoi la server cu fiecare solicitare HTTP, accelerând încărcarea fișierelor statice.
Reutilizare API
În cazul în care construiți un SPA pentru a completa o aplicație mobilă, crearea acesteia devine mai ușoară. Dacă aplicația comunică cu unele API-uri pe partea serverului, puteți reutiliza aceleași API-uri în SPA-ul dvs. fără a fi nevoie să le modificați într-un mod semnificativ. Acest lucru funcționează în ambele sensuri, dacă intenționați să lansați o aplicație, API-urile pe care le-ați folosit pentru SPA dvs. vă vor ajuta să începeți dezvoltarea mobilă.
Acum, că știți cum SSR-urile vă pot îmbunătăți SPA-urile, să ne uităm la câteva instrumente bazate pe .JS care vă pot ajuta să le dezvoltați.
Citiți mai multe: Utilizarea CMS pentru a crea și gestiona aplicații cu o singură pagină
Verdictul: SPA-urile și SSR-urile, un meci făcut în cer?
Ideea de a oferi utilizatorilor o experiență consistentă, indiferent de tipul de dispozitiv pe care îl utilizează și de aplicația pe care o rulează, este dictată de cât de multă experiență mobilă a trecut pe desktop.
Cu toate acestea, adevărul este că web-ul și SPA-urile sunt diferite. Puteți construi un SPA superb, fulgerător, dar nu îl puteți instala pe computerul cuiva. Aceasta înseamnă că SPA-ul dvs. trebuie să fie atractiv, căutabil și optimizabil.
Adevărul este că construirea unui SPA nu va fi întotdeauna răspunsul corect. Dacă aveți un dezvoltator care împinge SPA-urile, întrebați-l mai întâi de ce.
Dacă aplicația dvs. va vedea o mulțime de interacțiuni client, gestionarea stării și o cantitate considerabilă de date care trebuie să persiste, atunci un SPA este cea mai bună abordare, deoarece oferă viteze mai mari de încărcare a paginii.
Pe de altă parte, dacă dezvoltați o aplicație bazată pe web care va furniza conținut static, de exemplu, un blog, atunci nu este ideal să mergeți pe ruta SPA. Introducerea conținutului static va afecta timpul de încărcare pe un SPA, deoarece utilizatorii vor trebui să descarce și să ruleze sarcina utilă JavaScript înainte de a vizualiza orice conținut.
Pro și dezavantaje ale SSR-urilor pentru SPA-uri
Pro
- Compatibil cu SEO
- Utilizatorii vor vedea conținutul mai repede
- Cod partajat cu nod backend
- Utilizatorul-mașină este mai puțin ocupat
- Cel mai bun pentru site-uri statice
Contra
- Dacă aplicația dvs. este mică, SSR-urile pot îmbunătăți performanța. Dar dacă este greu, poate degrada performanța.
- SSR-urile cresc timpul de răspuns dacă serverul este ocupat.
- Poate crește dimensiunea răspunsului, terminând cu pagini care necesită mai mult timp pentru încărcare.
- SSR-urile cresc complexitatea aplicației.
Deși adevărul este că construirea sau nu a SPA-urilor folosind SSR depinde de context, redarea de pe server vă poate ajuta dacă SPA-ul dvs. este SEO-minded și trebuie să fie rapid și flexibil pentru a face față nevoilor utilizatorilor dvs.
Sunteți gata să construiți un SPA SSR în dotCMS?
Sistemele CMS fără cap permit utilizatorilor să controleze tot conținutul, cu o separare strictă de afișaj sau de straturile front-end. Acest lucru permite creatorilor de conținut să se concentreze pe ceea ce fac cel mai bine: crearea de conținut de înaltă calitate.
O arhitectură CMS fără cap, îi împuternicește pe marketeri și dezvoltatori să lucreze împreună pentru a oferi experiențe atractive clienților. Un caz de utilizare notabil pentru CMS-urile fără cap de astăzi este crearea aplicațiilor cu o singură pagină (SPA-uri).
Spa-urile și aplicațiile web progresive (PWA) cresc în popularitate. În ultimii ani, organizații precum AliExpress, The Washington Post și Forbes și-au creat propriile PWA folosind tehnologia SPA.
Singura problemă este că nu fiecare CMS este construit pentru a servi atât dezvoltatorilor, cât și specialiștilor în marketing atunci când construiește și gestionează aceste experiențe dinamice.
dotCMS, pe de altă parte, oferă dezvoltatorilor libertatea cadru de care au nevoie pentru a crea experiențe digitale excelente, oferind în același timp specialiștilor în marketing instrumentele de creare a conținutului cu care s-au obișnuit să le folosească.
Crearea spa-urilor și a aspectelor din API-urile dotCMS
Crearea unei aplicații React este foarte ușoară acum, datorită instrumentului CLI Facebook, numit create-react-app. Această aplicație vă permite să creați un React fără să vă faceți griji cu privire la toate problemele de servere, construire sau testare.
Aproape toate CMS-urile fără cap de pe piață au API-uri care pot fi utilizate pentru a distribui diferite tipuri de conținut către orice dispozitiv sau punct de contact. Cu dotCMS puteți crea șabloane și machete de pagină prin intermediul API-ului său.
Aceasta deschide ușa pentru:
- Designerii și editorii de conținut trebuie să actualizeze nu numai conținutul unei pagini, ci și aspectul paginii în sine.
- Control ușor al SEO și metadatelor folosind editorul de conținut.
- Dezvoltatorii SPA să aibă control asupra sistemului de rețea și / sau cadrului pe care îl utilizează.

