
05
August 2020
Best 5 Hybrid App Frameworks that you need to make rocking Apps in 2020 Year
Which according to you will the best hybrid app framework in the next year?
The shift from desktop applications to mobile applications wasn’t incidental but gradual. Mobile apps are a faster way to reach out to wider and more heterogeneous audiences. Speaking of mobile applications, there are various aspects related to mobile app development that accounts for success. Things like frameworks, platform, ASO, etc. are responsible for the triumph of mobile apps.
When we talk about framework, it comes down to native apps vs hybrid apps. Here we’ll specifically talk about the hybrid app framework and the best ones, but before that, you might need to be accustomed to the basic differences to proceed. For developers who are aware know which one to root for but for those who do not know, the following explains the differences between the two.
Native vs Hybrid app framework- Know the difference
Native- Native apps are singularly developed for their inherent platforms, either iOS or Android. A native Android app will be written using Java or Kotlin and a native iOS app with Objective-C or Swift. The Android ones can be complied by Android Studio and iOS apps with Xcode. Native apps are the fastest but at the same time expensive. The app written for one platform cannot be used by the other. For eg., An app written in Kotlin cannot run on iOS platforms and vice versa.
Hybrid- Hybrid app development can be defined as an amalgamation of native and web app developments, thus the name hybrid. Since hybrid apps are developed for more than one platform you will need the best cross platform framework. These apps are developed using web technologies including HTML, JavaScript and CSS. They are easier and quicker to build than native but aren’t faster than them. Few advantages of hybrid mobile app development include cost-saving and a single code base with which you can develop each app for multiple platforms. ..
There are many other aspects to Native vs Hybrid apps, but above are the key points to separate the two.
Coming back to hybrid mobile app frameworks, to get the best of it, you need highly advanced and exceptional frameworks. That’s why we provide you with choices where you can decide which framework suits you the best.
Fantabulous Five hybrid app frameworks for your app development
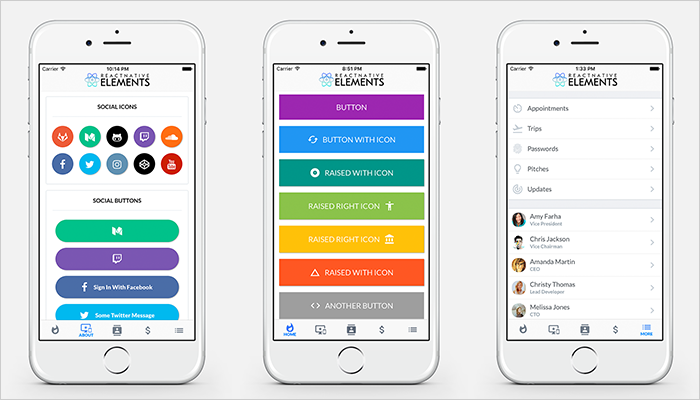
1. Ionic- The Fast, easy and popular cross platform app framework
When we talk about hybrid app development, Ionic is amongst the most popular frameworks to exist today. The front-end HTML is built on top of AngularJS and Cordova using the most upbeat APIs including Shadow DOM and Custom Elements. The official integration with Vue (for support) is in progress. With Ionic, you’ll find it quite easy to build PWAs or Progressive Web Apps. Learning Ionic is actually easy for developers and it makes it enjoyable to use the framework.
It has a rich library with front-end building along with premier user interface components that enable a developer to create top-notch PWAs. It also enables developers to create fantastic designs and graphical representations in the apps. UI design aspects like image design and placement, typography, innovative themes, etc. are things which the Ionic framework will help a developer achieve.
The Ionic CLI (Command Line Interface) is a medium/tool which helps you in developing hybrid apps built with TypeScript and Node.js. It helps you to install the framework and get regular updates. The Ionic CLI provides you with a development server which is inbuilt, debugging tools along with other facilities.
Minimum requirements are Android 4.1 and iOS 7. Ionic has helped more than 5 million apps to take genesis.

Thumbs Up
- Apps created are uncomplicated with easy updates
- Won’t need to spend prolonged hours to work on the framework as it uses a lot of Angular concepts to catalyse the process
- Has native functionalities
- Plethora of UI components
- Pre-generated app setups with creative layouts
- Extremely popular
Thumbs Down
- Testing gets intrinsic at times when browser doesn’t provide the right information regarding the smartphone surroundings.
- No hot reloading
- Too much plugin dependent
- Not the best for heavy apps
Examples
- Sworkit
- McDonald’s Türkiye
- ChefSteps
- Diesel
- National Museum of African American History and Culture
Website: https://ionicframework.com/
2. React Native- The hybrid mobile app framework that developers love
Developed as a web-interface development platform in 2013, React Native was officially released to develop hybrid mobile applications in 2015. The framework created by Facebook has earned a pretty good reputation this year which is expected to continue throughout 2020 as well. Many pit React Native against ionic as they consider them as common alternatives. While experts argue that Ionic leads to better UI and performances among apps, React Native, on the other hand, gives the users an almost native like experience among apps with more stability. React Native has a huge potential to become the best hybrid framework for app development in the coming years.
Command over React Native depends purely on its usage. What this means is a developer may not gain expertise over it in the first few usage. One has to spend some time with the framework to comprehend the reactive pattern. But more than that, it’s the restricted UI features and the native features which compels developers to code more and more. Of course, given there are a lot of great things one gets to learn with it as well.
Among application development frameworks, React Native is extensively used to create iOS and Android apps. With a single JS codebase, it allows developers to make innovative mobile apps. Developers who are fluent in Java and Swift love to work on the React Native framework. It comes with Native modules and components which helps in boosting the performance of an app.
Many react native companies are adopting the framework to churn out next level hybrid applications. Brands like Facebook, Instagram, 2048 Discovery VR, Gyroscope, etc. are using this framework to develop world-class apps.

Thumbs Up
- Expense saving with max code reuse
- Native code rendering
- Node.Js supported
- Easy identification of bugs
- Node Packet Manager (NPM) installation makes it easy to use for budding developers.
- Live reload with two screens- one for code modification and the second to preview the changes
- Time taken for the development process to complete is very less
- Lots of plugins to enable compatibility with hardware components of a device
Thumbs Down
- Not the best for apps having numerous screens, UI transitions, heavy special effects and lots of interactions
- Needs improvement in accessing hardware components
- Shortcomings in the form of navigation components.
- Insufficient custom modules
Examples:
- Bloomberg
- Airbnb
- UberEATS
- 2048
- Wix
- Tesla
- Skype
Website: https://facebook.github.io/react-native/
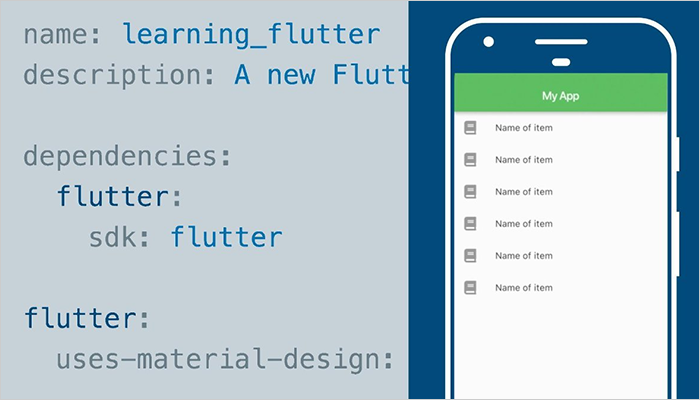
3. Flutter- Google’s high-powered open-source platform
There has been a lot of hype regarding Flutter in the last two years. Google’s premier open source SDK has earned the respect of developers worldwide. Flutter uses the powerful language Dart another magnum opus of Google’s and the C++ rendering engine. The hybrid mobile app framework also uses Skia, a 2D rendering engine to make visuals. It is quick and aids to create superb foundation libraries and widgets.
Flutter enables developers to create apps with high-productive value as it has a single codebase for Android and iOS. It makes room to create highly creative UIs with flexible designs and allow compelling interactions which leads to creation of brilliant MVPs (prototypes). That’s why big brands want Flutter to develop their apps.
There is something about Google’s innovations because every new development of theirs because a hot topic of discussion among tech forums. Big names like Alibaba, Birch Finance, Hamilton Musical, etc. have adopted Flutter to create powerful, engaging apps. And since it gives the opportunity to learn a new language (Dart), it’s created a lot of hype and jobs in the market. More and more app development companies are adopting Flutter to develop engaging hybrid apps which the user will love to use. But if you thought, that’s it then let me drop a bigger Fact Bomb. Flutter and Fuchsia will be working together!
YES, you heard that right. Fuchsia which is Google’s new powerful mobile OS will have its app developed through Flutter SDK.

Thumbs Up
- Apex choice for cross-platform development
- Lightning Fast
- Hot reload feature- enabling coders to see the changes in the app right away.
- Smooth UI designs with unorthodox design elements
- Absolute choice for MVP
- Dynamic code writing
- Provides own widgets
- Compatible with Fuchsia
Thumbs Down
- Very new; it still might have a lot of ground to cover
- Lack profile data completion (iOS)
- Apps created via Flutter are (on average) 40 per cent bigger in size than native apps.
- Developers need to learn Dart before using Flutter
- Some features have minimal support
Examples:
- Google Ads
- Alibaba
- Cryptograph
- Birch Finance
- Watermaniac
- Hookle
- Coach Yourself
- Reflectly
Website: https://flutter.dev/
4. PhoneGap- The simple yet powerful hybrid app framework
With so many great hybrid mobile apps framework out there, why would a developer (still) prefer PhoneGap? First let us know what it is.
PhoneGap is also known be Apache Cordova as it is supported by Cordova framework and Adobe. One of the top hybrid app frameworks, apps can be written with JavaScript, CSS3, HTML5 by developers. PhoneGap provides reliable cross-platform compatibility with just one code for all platforms. This reduces the efforts of a developer and makes it easier for him/her to progress. It’s quite cost effective and a great choice if apps need to be developed with budget-constraints. PhoneGap has some other worthy features as well including greater access to Native APIs, a strong backend support, notable UI libraries that can upgrade the interface and a lot more. Above all, it has Adobe’s trust.
An interesting feature of PhoneGap is ‘Build’. Now what is it? Build is its cloud compiler that can compile apps even without any SDKs installed. With the PhoneGap mobile development framework, a developer can mould a feature-heavy and fully customised hybrid mobile app. These apps have the potential to reach out to a wider audience in limited and function with total efficiency. PhoneGap’s best use can be seen when a developer goes on to create mobile web app which are not complex rather easy to use and understand. And if there’s a cash crunch, what better than PhoneGap?

Thumbs Up
- Simple to learn
- It’s compatible with a single codebase for iOS, Android and Windows 7 platforms
- Rugged backend system
- Extremely flexible as it supports HTML5, JavaScript and CSS3
- Taps into the system's hardware components like Camera, accelerometer, navigation compass, etc without tampering the design (UI) features.
- Rapid testing can be performed with ease
- Easily compatible with plugin architecture
Thumbs Down
- Apps can be tentatively slower
- Popular mostly among smaller businesses
- Doesn’t support every functionality
- Shows signs of efficiency while working with native apps
- Fewer pre-built UI widgets
Examples:
- FanReact
- TripCase
- My Heart Camera
- Untappd
- Hockey Community
- Bit Timer
- METAR Reader
Website: https://phonegap.com/
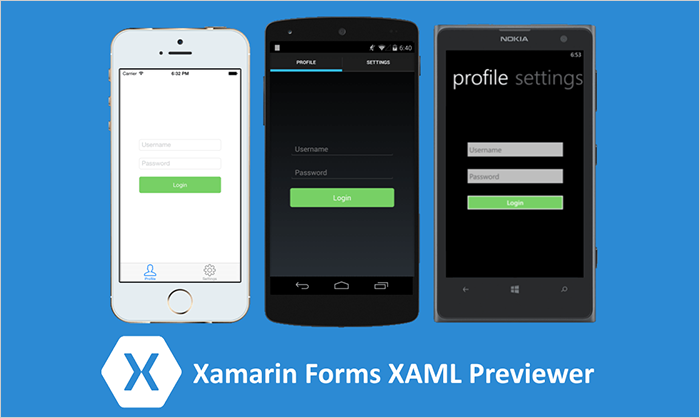
5. Xamarin- An entire framework ecosystem for the developer
Another important hybrid apps framework acquired by the software giant Microsoft, Xamarin is one of the most intelligent frameworks used by developers. It has been written using C# which is more modern and has improvements over Java and Objective-C. But what makes Xamarin so unique that it has the means to include libraries for Java, C++ and Objective-C directly. In fact, Xamarin’s assemblage of libraries is huge. The framework is reduced explicit cost and gives minimum budget hassles.
Where its gets interesting that Xamarin is often competing with React Native for the topmost spot. It’s because developers are looking for creative ways to build hybrid apps balancing both creativity and budget with equal proportions.
Xamarin can be used to develop hybrid apps for iOS, Android and Windows. It’s known to give an equal performance and UX of a native app. With their native UI controls, Xamarin apps show absolute prowess. The Xamarin Mac tools is a recurring name among hybrid app development tools. Interestingly, it’s known to follow the WORA principle which expands to Write Once, Run Anytime. On Xamarin’s official forum and also third party websites, it has a huge community and gets substantial support too.
Setting up Xamarin is a piece of cake. Developers need to download the Xamarin installer and run it. Once the installation is complete, they need to proceed with the configuration where they have to provide the whereabouts of Android SDK and Java. Once the procedure is complete, developers need to go Xamarin Studio to create their private accounts and follow the rules that are on display. Once done, the framework is ready for usage.

Thumbs Up
- Native UI features
- More than 95 per cent of the code is reusable for different platforms
- Apps connect brilliantly with hardware components via plugins without hampering the device’s performance
- With Xamarin Studio, Xamarin SDKs, Xamarin Test Cloud and Xamarin Insights, it has its own fully developed ecosystem
- Wider learning opportunities
- Continuous performance without being unstable
- Easy API integration
- Spot on for cross-platform development
- Fast GUI prototyping
- Excellent code sharing and maintenance
Thumbs Down
- Highly expensive in comparison to any other mobile web app framework
- Not many developers know how to use Xamarin
- Platform specific limitations in Android and iOS
- Overhead codes- unable to allow smooth integration
- Lag in API support
- Not ideal for game development
Examples:
- StoryO
- The World Bank
- Fareboom
- Olo
- Just Giving
- Skulls and Shogun
- Insightly CRM
- CA Mobile
Website: https://dotnet.microsoft.com/apps/xamarin
Other Popular hybrid app frameworks:
- Framework 7
- Intel XDX
- Sencha Touch
- Mobile Angular
- Appcelerator Titanium
- Nativescript
- jQuery
- Firebase
Source: www.mobileappdaily.com

