
10
February 2021
React Native vs Flutter
Cross-platform mobile apps are on the minds of both consumers and developers. Software frameworks capable of building native-like apps without using Swift for iOS and Java for Android, have changed the playing field.
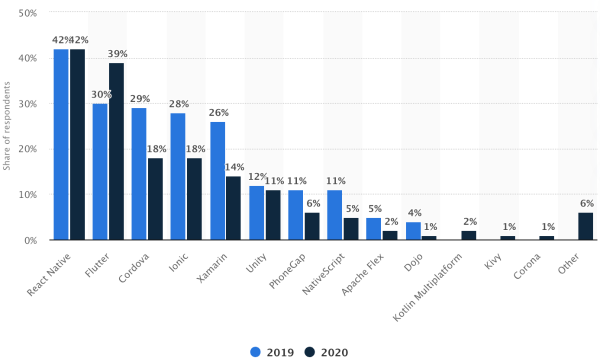
Frameworks like Flutter and React Native have taken the mobile development world by storm and are the two most used cross-platform frameworks in the market, according to Statista.

Both React Native and Flutter are similar, and give you cross-platform functionalities, all using one codebase, hot reloading, and the providing tools to build an excellent UI. But that doesn’t mean they don’t have their differences.
Let’s take a look at their similarities and differences, and explore what developers can do with them.
React Native Overview
First created by Facebook for their native mobile development, React Native became open source in 2015. React Native is a popular JavaScript framework that primarily focuses on the native rendering of Android and iOS applications.
Instead of using web components like “H1” or “div,” you can use JSX syntax components provided by the react-native library for mobile development. React Native also uses a virtual DOM, but instead of manipulating the DOM, you use it to communicate with the UI elements.
For JavaScript users, React Native can be pretty simple to master. You can get started by installing the create-react-native-app package using npm and then start building a new React Native application.
React Native Pros
- Easier to debug: React Native has intelligent error detection and debugging tools, which helps developers spend less time splatting bugs.
- Live reloading: This feature helps compile and read the file right from the point the developers made changes. This is helpful when developing states or app logic.
- Third-party plugins: Since it doesn’t require a high amount of memory to process third-party plugins in React Native, specific web functionalities can be linked to a plugin.
React Native Cons
- Difficult to update: Updating from one version to another can be a pain, and keeping up with the newest version is often costly.
- No custom modules: It’s not a secret that React Native still lacks some components, which is why you might need to use libraries or just build your own solution.
- Size of apps: While apps created using React Native are usually smaller than the same app created in Flutter, they are still pretty big when compared to other frameworks.
Flutter Overview
Created in 2011 by Google, Flutter is an open source mobile framework that works with another Google product, programming language Dart. Developers usually use Flutter as a UI toolkit to build cross-platform apps with a single codebase.
Dart is an object-oriented programming language with C-style syntax that works with both native code or JavaScript, making it a flexible choice for programmers who feel comfortable working with JavaScript but want to try a different approach.
According to Github, the usage of Flutter as a framework has grown in 532% in the last year, which makes it a significant contender in the mobile frameworks space.
However, let’s not lose our heads yet. Flutter is growing, yes, but that doesn’t mean it’s perfect. Let’s analyze the pros and cons.
Flutter Pros
- Created and maintained by Google: The fact that a tech giant like Google vouches for Flutter makes it a reliable option for the time being.
- Fast development speeds: Like other frameworks, Flutter enables the reusing of components across platforms, which significantly speeds development times.
- Good for wireframing: Flutter is a good framework to get something up and running fast to start testing and validating
Flutter Cons
- Still an immature framework: While many developers are learning Flutter, the framework is still young and lacks the documentation of React Native.
- Apps can be large and heavy: Flutter apps are larger than React Native ones, which can be frustrating.
- Hard to find experienced talent: Even though it can compile in JavaScript, development in Flutter requires a new set of skills.
Comparing Flutter and React Native
With so many competing frameworks, it’s never easy to choose the best one for mobile development. Let’s take a look at how these two frameworks compare.
Installation
Both frameworks differ in their installation. To install React Native, you need Node Package Manager and developers with a JavaScript framework won’t find it difficult to install. Flutter users need to download a binary source platform from Github if they develop on Windows, but macOS users can download the Flutter file and use a path variable.
Programming Language
React Native uses JavaScript for app development, which is the most popular programming language around. On the other hand, Flutter uses Dart, which might not be familiar for developers used to JavaScript development. However, users accustomed to Java and C++, will notice some similarities with Flutter.
Performance
React Native performs almost as good as native languages like Java or Swift on the performance front but doesn't achieve the same performance levels. However, React patches those issues by enabling developers to add native code in the application. Flutter executes an experience that’s closer to native apps because Dart code is compiled into native code, which makes it faster than React Native.
Application Architecture
Flux, React Native’s application architecture gives developers the tools to build client-side web apps following the MVC framework. In this case, React Native takes part of the view and Flux of the model. Inspired by Reflux.js architecture, Dart, Flutter’s architecture, implements a data flow composed of actions, stores, and storewatchers based on Flux but modified to be used in Flutter.
Community Support
Despite being backed by Google, Flutter is still young when compared to React Native. Support for React Native abounds, and you can find plenty of information whereas with Flutter, support is still in its infancy, but as the platform user base grows, we will see more support.
Choosing Between Flutter and React Native
Like most things in life, there’s no one-size-fits-all solution here. You need to judge each framework on a case-basis and pick the one with the capabilities your project needs. Nevertheless, there are some cases where one framework is better than the other. Let’s explore them together.
Choose React Native If
- You already have JavaScript developers on your team
- You are also building a web application
- Your app is light in animations and mostly made of content
- Your app doesn’t need to process a lot of data
Choose Flutter If
- You have mobile developers on your team
- You don’t need additional functionalities like AR/VR
- You want fluid animations
- You look for faster mobile performance.
Source: https://dotcms.com