
27
January 2021
SPAs and Server Side Rendering: A Must, or a Maybe?
Simply put, a Single Page Application (SPA) is a page that loads entirely once you open the website.
As you move along the site, different parts of the site load dynamically, allowing the smooth transitions of a mobile app UX to be emulated on a desktop.
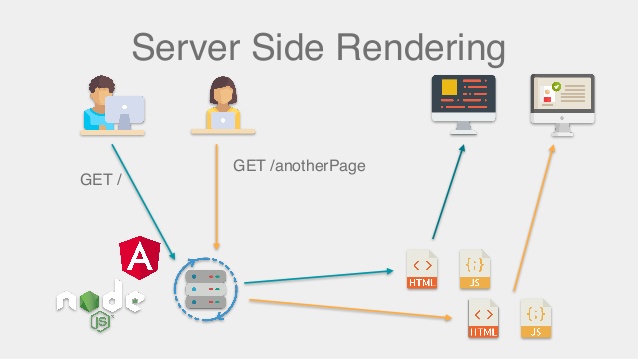
Server-side rendering (SSR) is based on the SPA architecture of rendering a page on the webserver during the request and response exchange.
Nowadays, many developers are using SSR to build SPAs with React and Node.js, but there’s still a debate on whether or not developers should use SSR for their SPAs.
In this article, we share our two cents to help you decide on that subject.
An Overview of Server-Side Rendering
Server-side rendering is the ability of an application to display the webpage on the server instead of rendering it in the browser.
This is how it works, in simple terms: server-side sends a fully rendered page to the client, and then the client’s JavaScript bundle takes over and allows the SPA framework to operate. There is also client-side rendering which slows down the procedure of viewing and interacting with the web page.
With an SSR, whenever you visit a website, your browser makes a request to the server.
The request contains the contents of the website, and it usually takes a few milliseconds, but loading time depends on a series of factors such as your internet speed and web browser.
Once the request is done processing, you get the fully rendered HTML in your browser. But if you decide to visit a different website, your browser has to make a new request.
However, nowadays, it is possible to use React or other JS frameworks to enable dynamic routing with AJAX and fetch only the necessary data, speeding rendering times.
How SSRs Enhance Single Page Applications
A single page application, or SPA, is a type of web application that operates entirely from one page, usually with an “infinite scroll” user interface.
SPAs don’t require the entire page to reload when the end-user clicks or scrolls on a page element to fetch new data or to execute an action.
They’re built with Javascript and can be developed on a multitude of frameworks including Angular, Vue, and React.
Just like any other website, SPAs are accessed through a web browser. Still, the significant difference is that SPAs possess the ability to deliver more dynamic user experiences, and at a faster speed.
That being said, the UX of SPAs, especially in eCommerce sites, requires the content quickly and seamlessly. Also, SPAs SEO needs to be spot on for the website to rank.
So, how can SSR enhance SPAs in the end?
Improved SPAs SEO
SEO is a common issue SPAs face. Fortunately, there are a number of ways around this issue. You can use a server-side rendering or pre-rendering tool. Or, you can also use a router, like Vue CL1, to automatically generate a slug URL to coincide with your ID URL.
Increased User Engagement
When Angular and React reintroduced SSR, developers criticized them, but soon dynamic front-ends and dynamic content became the standard, improving user experience and increasing engagement. Besides, unlike CSR, with SSRs, clients will always see something on their screens, even in cases where internet speed and connectivity is an issue.
Better Performance Across Devices
Not all devices are created equal in terms of software, hardware, and internet speeds. A page rendering on the client side relies too much on the device’s hardware capabilities while rendering, which can result in bottlenecks that wreck your users’ experience, increasing bounce rates. With SSR, your user’s device is of no importance because the server does all the heavy lifting for you.
Local Caching and Offline Functionality
Single-page web apps cache all the data they receive from a server and store it locally, after the initial request. This way, SPAs can continue to work even if your connection is spotty. Then, once your connection returns back to normal, it syncs all the local data with the server and restores full functionality. Also, with SSR, you don’t have to send data back to the server with each HTTP request, speeding the loading of static files.
API Reuse
In case you’re building an SPA to complement a mobile application, creating it becomes easier. If the app communicates with some APIs on the server-side, you can reuse the same APIs in your SPA without having to alter them in a significant way. This works both ways, if you’re planning to launch an app, the APIs you’ve used for your SPA will help get your mobile development started.
Now that you know how SSRs can enhance your SPAs let’s look at some .JS-based tools that can help you develop them.
Read More: Leveraging Your CMS to Build and Manage Single Page Apps
The Verdict: SPAs and SSRs, A Match Made in Heaven?
The idea of giving users a consistent experience regardless of the type of device they’re using and the app they’re running is dictated by how much mobile experience has crossed over to the desktop.
However, the truth is that the web and SPAs are different. You can build a gorgeous, lightning-fast SPA, but you can’t install it on someone’s computer. This means that your SPA needs to be attractive,searchable,and optimizable.
The truth is that building an SPA isn’t always going to be the right answer. If you have a developer that pushes SPAs, ask him or her why first.
If your application is going to see a lot of client-side interaction, state management, and a considerable amount of data that needs to persist, then an SPA is the best approach since it provides faster page load speeds.
On the other hand, if you are developing a web-based application that is going to deliver static content, for instance, a blog, then going down the SPA route is not ideal. Introducing static content will affect the load time on an SPA since users will need to download and run the JavaScript payload before viewing any content.
Pros and Cons of SSRs for SPAs
Pros
- SEO friendly
- Users will see the content faster
- Shared code with backend node
- User-machine is less busy
- Best for static sites
Cons
- If your application is small, SSRs can improve performance. But if it’s heavy, it can degrade performance.
- SSRs increase response time if the server is busy.
- It can increase response size, ending with pages that take longer to load.
- SSRs increase the complexity of the application.
While the truth is that whether or not to build SPAs using SSR is context-dependent, server-side rendering can help you if your SPA is SEO-minded and needs to be fast and flexible to cope with your users’ needs.
Ready To Build A SSR SPA In dotCMS?
Headless CMS systems allow users to control all the content, with strict separation from the display or front-end layers. This lets content creators focus on what they do best: creating high-quality content.
A headless CMS architecture empowers marketers and developers to work together to deliver engaging customers experiences. One notable use case for headless CMSs today is creating Single Page Applications (SPAs).
SPAs and Progressive Web Apps (PWA) are growing in popularity. In recent years, organizations such as AliExpress, The Washington Post, and Forbes have created their own PWAs using SPA technology.
The only problem is, not every CMS is built to serve both developers and marketers when building and managing these dynamic experiences.
dotCMS, on the other hand, gives developers the framework freedom they need to craft excellent digital experiences while providing marketers with the content authoring tools they’ve become accustomed to using.
Creating SPAs and Layouts From the dotCMS’ APIs
Creating a React app is super easy now, thanks to Facebook’s CLI tool, called create-react-app. This app enables you to create a React without having to worry about all the hassle of servers, build, or testing.
Almost all headless CMSs on the market have APIs that can be used to distribute various content types to any device or touchpoint. With dotCMS you can create page templates and layouts via its API.
This opens the door for:
- Designers and content editors to update not only the content in a page but the layout of the page itself.
- Easy control of SEO and metadata using the content editor.
- SPA developers to have control over which grid system and/or framework they use.

