
18
March 2020
Which technology is best for my Website?
Modern websites are built using a myriad of technologies. While you don’t have to be an expert in these systems to manage your website project properly, it is a good idea to familiarize yourself with the basics of the available technologies and their pros and cons in order to understand the long-term impact they will have on your website. There is no single “right technology” for building websites. Many factors should be a part of your decision, such as your vendor’s experience, vendor’s collective team talents, development and licensing costs, as well as your organization’s internal guidelines, website performance, maintainability, ease of scalability for growth and more. You should not impose a specific technology on your developer, especially if it is not their first area of expertise. Your web developer should issue a recommendation with an explanation as to why the technology they recommend is the best choice for you. At the same time, choosing the wrong technology or the web developer with insufficient experience in the technology can amount to a significant cost. In order to avoid costly mistakes, be sure that the following is true before you embark on the project:
- You fully understand the choice of technology and its long-term implications on your website. For example, does it pose any limitations or require additional licensing costs?
- Your web developer is truly an expert in the technology chosen for the project.
The following will help you navigate the sea of modern technologies used in web development:
Website is A Cake of Many Layers
Prior to deciding which technology is right for your website, it is imperative that you understand all building blocks of a website. You can think of a modern website as a cake that has multiple layers. Each layer represents a certain technology. Each “technology layer” has its own function and purpose. Choose them wisely and you have a great-tasting cake. Choose poorly, and your product will be inedible. The following are some of the “layers” you should know:

Client-Side Coding HTML (Hypertext Markup Language), CSS (Cascading Style Sheets) and JavaScript are essential components to your website. They are as important to your website as sugar is to your cake. You can’t build a modern website without these components, and your web developer must be an expert in all three. What do they do? To put things in simple terms: HTML is a language that makes up the content of your website and tells your browser (like Internet Explorer or Google Chrome) what to show on the website. CSS is a language used to describe the presentation (the look and formatting) of your website, and it tells your browser what to show on your website. JavaScript is a programming language commonly used to create interactive effects within web browsers. These are client-side technologies. Client-side means that when you go to a website, your browser downloads HTML, CSS and JavaScript. At that point your browser renders (or processes) HTML and CSS and executes (or runs) JavaScript. This happens on your computer; therefore, these technologies are client-side. You may hear of other client-side technologies like Ajax or jQuery, which are typically methods or libraries to expand and enhance JavaScript capabilities.

Another client-side technology is Flash. Flash is one client-side technology that should be avoided. Adobe Flash was used historically to create animations and interactive experiences. It has been replaced with HTML5/CSS3 - new versions that have built-in support for functionality that was formerly only possible with Flash. The biggest issue with Flash is that it is not supported by iOS (Apple’s operating system) so parts of your website written in Flash won’t work on iPhones or iPads. Finally, Flash is also not SEO friendly.
Programming Language
The remaining technology layers that make up your website are server-side, meaning that they reside and operate on the server. In order to program business logic or custom functionality on your website, web developers use programming languages. There are many, but the most common ones are “the top four”: PHP, ASP .NET, Java and Ruby. You may have heard of the less common or older languages like Perl, ColdFusion, C/C++ or Python.

What programming language should your web developer use for your website? As long as you have unrestricted access to the source code, I would leave it up to them. My only recommendation is that you stick to one of “the top four”. This will make it easier to move to another web developer. Just to give you an idea, below is the breakdown of programming languages used in the world’s most popular websites (note that most use more than one, so I am listing the primary languages only):
| PHP | Facebook, Yahoo, Google, Wikipedia, WordPress |
| ASP.NET | Live, MSN.com, Bing |
| Java | Amazon, eBay, LinkedIn, YouTube |
| Ruby |
Framework / Platform
A framework (sometimes referred to as a platform) is the next “layer” in your website. You can think of it as Lego® pieces making up your website. Essentially, a framework is a group of libraries of optimized and field-tested code that provide building blocks you can use to construct a website. They allow reusing code from common functions without “reinventing the wheel”. Chances are, your web developer has a framework or platform that they use most often, and I would recommend that you leave this choice to them. Just be sure that the framework/platform is one that other web developers will be able to work with if you should need to move to another web partner. Most modern complex websites rely on frameworks since they make web development more time- and cost-effective. They routinely have pre-written solutions for most of the functions and features commonly used on websites. Some of the most common frameworks for programming languages are listed below:
| PHP | Zend, Yii, Symphony, CodeIgniter, Cake PHP |
| ASP.NET | C# |
| Java | Spring/Hibernate, Struts, Tapestry, Scala |
| Ruby | Rails, Sinatra |
Database Engine
A database engine or database server is the underlying component of your website where your entire website’s data is stored. This is where your website will store all the information such as products, orders, transactions, user records, etc. You might be surprised to learn that most CMS (Content Management Systems) use databases to store even the content of the website. Yes, this means that even text on your website may be stored in the database as well. The choice of the database engine largely depends on other factors, such as the programming language/framework, web server, etc. The most common databases for web developers are MySQL, Microsoft SQL Server, Oracle and Postgres. The choice is generally dependent on the other technologies covered below. Please note, MySQL and Postgres are generally “free” (open source) database engines, whereas Microsoft SQL and Oracle require licenses that can be expensive.
Web Server Software
The term web server can refer to either the hardware (the physical computer) or the software (the computer application) that helps deliver your website to the end user. Since we are talking about layers of your website’s technology cake, we are referring to the software on the server that makes your website work. The web server is the layer between the Operating System and the rest of the cake. The choice typically depends on what other technologies you are using and where you will be hosting your website. Two web servers that dominate the landscape of the Internet: Apache (Linux) and IIS (Microsoft).
Operating System
While Linux is an inherently open source (free) Operating System, it is available in hundreds of different flavors and distributions (Ubuntu, Red Hat, CentOs, SUSE, Debian, Fedora) each supported by different groups and organizations, including distributions and add-ons that may not be free. Windows Server is a Microsoft product that requires a license for purchase.The bottom layer of your website that ultimately “makes everything work” is the Operating System running on the physical server machine. For a vast majority of websites there are two underlying operating systems: Linux and Microsoft Windows.
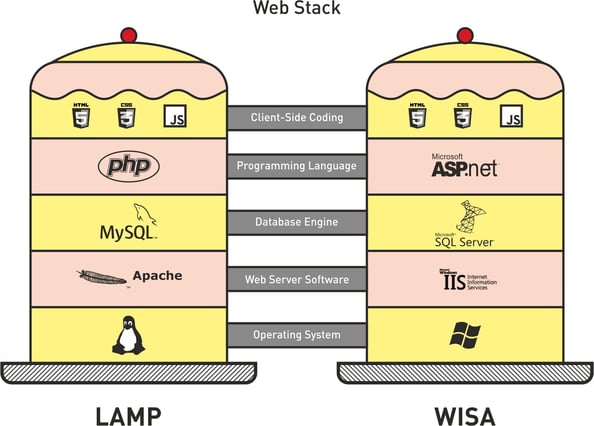
Web Stack
Now that you understand all the “layers of the cake”, there are popular recipes that feature a combination of layers commonly used in conjunction with each other. They are called “stacks”. A stack is a combination of technologies or components needed to deliver a fully functioning website. Most websites fall into two categories: LAMP (Linux-based) or WISA (Windows-based). You can see the expanded acronyms and the individual components below:
| Operating System | Web Server Software | Database Engine | Programming Language | |
|---|---|---|---|---|
| LAMP (Linux-based) | Linux | Apache | MySQL | PHP |
| WISA (Windows-based) | Windows | IIS | SQL Server | ASP.NET |
I will say that both are very popular choices and you can’t go wrong with either setup. In fact, most web developers are split between these two camps and build websites under Linux or Microsoft Windows. If you send out an RFP, it is likely you will get bids for both.
Source: https://www.intechnic.com

